Indice dei contenuti
In questo articolo parlerò di un problema che affliggeva da mesi questo blog e che non ho mai avuto tempo di affrontare seriamente... fino a oggi! Se siete capitati qui, è probabile che sappiate già di cosa sto parlando.
Come forse già sapete, Crayon Syntax Highlighter è uno dei migliori (e più longevi) plugin di WordPress per la formattazione grafica del codice sorgente all'interno degli articoli - una funzionalità che in lingua inglese è nota come syntax highlighting: il plugin è compatibile con una serie molto ampia di linguaggi di programmazione ed ha un'interfaccia molto funzionale. Al netto di qualche difetto, tutto sommato marginale, si tratta senza dubbio di un ottimo strumento: per questo motivo è stato utilizzato all'interno di questo blog da tempo immemorabile... sicuramente da prima del lancio del Progetto AMP.
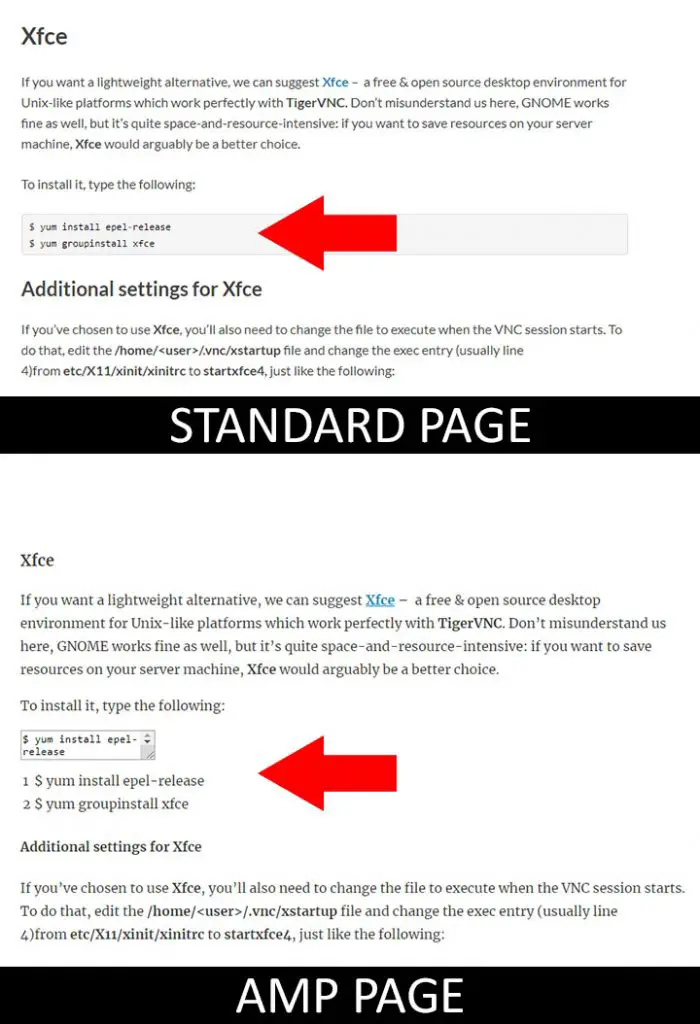
Ed è proprio con l'arrivo di AMP che il plugin ha cominciato ad andare in sofferenza. Sfortunatamente, infatti, la resa grafica del markup all'interno di qualsiasi pagina AMP è a dir poco deludente, come si può vedere dalla screenshot di seguito:
... decisamente inadeguata.
Per nostra fortuna, è possibile adottare un paio di workaround - suggeriti come spesso accade da StackOverflow - per risolvere il problema e ottenere un risultato apprezzabile.
#1: Disabilitare il "Plain Code View"
Il primo workaround è estremamente semplice da mettere in piedi: è sufficiente recarsi nella pagina delle impostazioni del plugin (Settings > Crayon), quindi navigare all'interno della sezione che si occupa delle regole di formattazione del codice (General > Code) e disabilitare l'opzione Enable plain code view and display. Questa operazione consentirà di liberarsi di quell'orribile casella di testo che il plugin visualizza sopra al codice sorgente delle pagine AMP: sfortunatamente, però, comprometterà anche alcune funzionalità del plugin nella versione non-AMP - nello specifico, le funzioni "copy" e "switch to code view". Inoltre, il markup continuerà ad avere una formattazione del tutto simile a quella del testo dell'articolo, risultando in questo modo ben poco efficace. I vostri utenti non saranno in grado di distinguere immediatamente il testo dal codice, con un impatto non banale in termini di user experience.
#2: AMP Action Hook
Se il vostro sito WordPress serve le pagine AMP grazie al plugin "ufficiale" AMP per WordPress è possibile ottenere un effetto decisamente migliore utilizzando uno degli action hook resi disponibili - per la precisione amp_post_template_css, che consente di inserire codice CSS personalizzato all'interno delle proprie pagine.
Per utilizzare questa funzionalità, navigate all'interno di WP Admin > Appearance > Editor e aggiungete il codice seguente al vostro file functions.php:
|
1 2 3 4 5 6 |
/* Fix Crayon Syntax Highlighter in AMP pages - www.ryadel.com */ add_action( 'amp_post_template_css', function() { echo '.crayon-plain-wrap { display: none; }'; echo '.crayon-nums { visibility: hidden; }'; echo '.crayon-main { font-family: monospace; font-size: 1.2em; background-color: #efefef; }'; }); |
Una volta fatto, cancellate la cache del sito e poi caricate una pagina AMP contenente del testo/codice formattato con Crayon Syntax Highlighter. Se tutto è andato bene, dovreste vedere un risultato simile a quello della screenshot seguente:
Niente male, vero?
Inutile dire che, all'occorrenza, potete personalizzare gli stili CSS indicati come esempio per ottenere il risultato finale più adeguato per le vostre esigenze.
#3: CSS Personalizzato per AMP
Nel caso in cui il vostro sito sia configurato per utilizzare un plugin AMP diverso - come AMP for WP, All in One SEO Pack o altri - sarà necessario controllare se il plugin in questione prevede uno o più action hook analoghi all'amp_post_template_css illustrato in precedenza e quindi utilizzabili per inserire stili CSS all'interno delle pagine AMP: a tale scopo vi consigliamo di consultare la documentazione ufficiale del plugin. Nel malaugurato caso in cui non troviate nulla di utilizzabile, potete vedere se il plugin supporta almeno la possibilità di includere degli stili CSS personalizzati all'interno delle pagine AMP attraverso caselle di testo apposite (custom styles, custom HTML o simile), così da poter inserire gli stili di cui sopra nel seguente modo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.crayon-plain-wrap { display: none; } .crayon-nums { visibility: hidden; } .crayon-main { font-family: monospace; font-size: 1.2em; background-color: #efefef; } |
Conclusione
Per il momento è tutto! Mi auguro sinceramente che questo articolo possa venire in aiuto di tanti sviluppatori che si sono imbattuti in questa problematica.