Una delle caratteristiche più interessanti della piattaforma WordPress è data dalla possibilità di aggiungere i cosiddetti Hook (letteralmente "uncini") per modificare le funzionalità del codice sorgente. Gli Hook non sono altro che dei punti specifici in cui è possibile intervenire manualmente per alterare il comportamento delle funzioni che li espongono e si dividono in due tiplogie: Action e Filter.
Per una trattazione completa si rimanda all'apposita documentazione ufficiale presente nel WordPress Codex (con particolare riguardo alle sotto-sezioni dedicate ad Actions e Filters): ai fini di questo articolo ci limiteremo a dire che le Action sono funzioni generiche che vengono eseguite a seguito di determinati eventi, mentre i Filter sono funzioni a cui viene passato un contenuto (source) e che restituiscono a loro volta un risultato (result), il quale verrà utilizzato in luogo del source.
Questo è un esempio di Action, che determina l'invio di una e-mail a una lista predefinita di destinatari a seguito della pubblicazione di ciascun nuovo articolo sul blog:
|
1 2 3 4 5 6 7 8 |
class emailer { static function send($post_ID) { mail($addresses,"Hey! There's a new post on my blog!",'Hello, I just want to let you know that there is new stuff on my blog: http://blog.example.com'); return $post_ID; } } add_action('publish_post', array('emailer', 'send')); |
Questo è un esempio di Filter, in base al quale il contenuto dei nostri articoli viene controllato alla ricerca di termini non appropriati i quali, se trovati, vengono sostituiti da un testo di tipo #?*!:
|
1 2 3 4 5 6 |
function filter_profanity( $content ) { $profanities = array('a bad word','another bad word','yet another bad word'); $content = str_ireplace( $profanities, '#?*!', $content ); return $content; } add_filter( 'comment_text', 'filter_profanity' ); |
Ora che abbiamo definito cosa si intende per Action e Filter, non resta che vedere come aggiungerli al nostro blog.
Il modo più rapido (e utilizzato) è inserirli all'interno del file functions.php del proprio tema, accessibile tramite il pannello di Amministrazione di WordPress (Appearance -> Theme -> Editor). E' sufficiente aprire il file e aggiungere la Action o il Filter desiderato in coda alle funzioni già presenti. Questo metodo presenta però il grosso svantaggio che provoca la modifica permanente dei file del tema installato, costringendo ad aggiungere o rivedere gli Hook inseriti in questo modo ad ogni aggiornamento del tema.
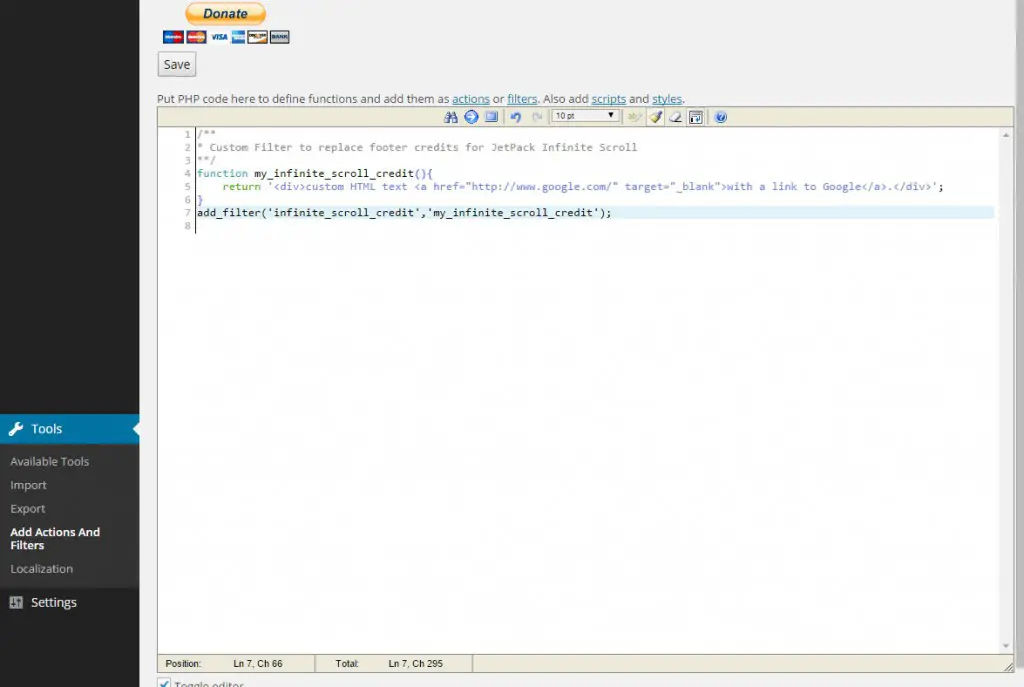
Per questo motivo consigliamo di adottare un metodo più efficace come quello fornito da appositi plugin come Add Actions and Filters, così da inserire le nostre modifiche in un contenitore separato.
Ecco una screenshot che mostra come si presenta. Buona personalizzazione!




2 Comments on “WordPress: come aggiungere Actions e Filters personalizzati”