Una delle domande che compare più di frequente nel forum di supporto ufficiale di wordpress.org è quella relativa a come installare una gallery di tipo slideshow all'interno della Home Page del proprio sito. Questo breve tutorial mostra come è possibile conseguire questo risultato utilizzando Meta Slider, uno dei più noti e utilizzati plugin per la generazione di slideshow. Tenete presente, tuttavia, che il medesimo risultato può essere ottenuto utilizzando qualsiasi plugin di gallery o slideshow che consenta l'inserimento mediante shortcode (non sai cos'è? leggi qui.
Table of Contents
Configurare la Slideshow
Il plugin è assolutamente gratuito: potete scaricarlo cliccando qui oppure cercando "meta slider" tramite il pannello di amministrazione di WordPress (Plugins -> Add new).
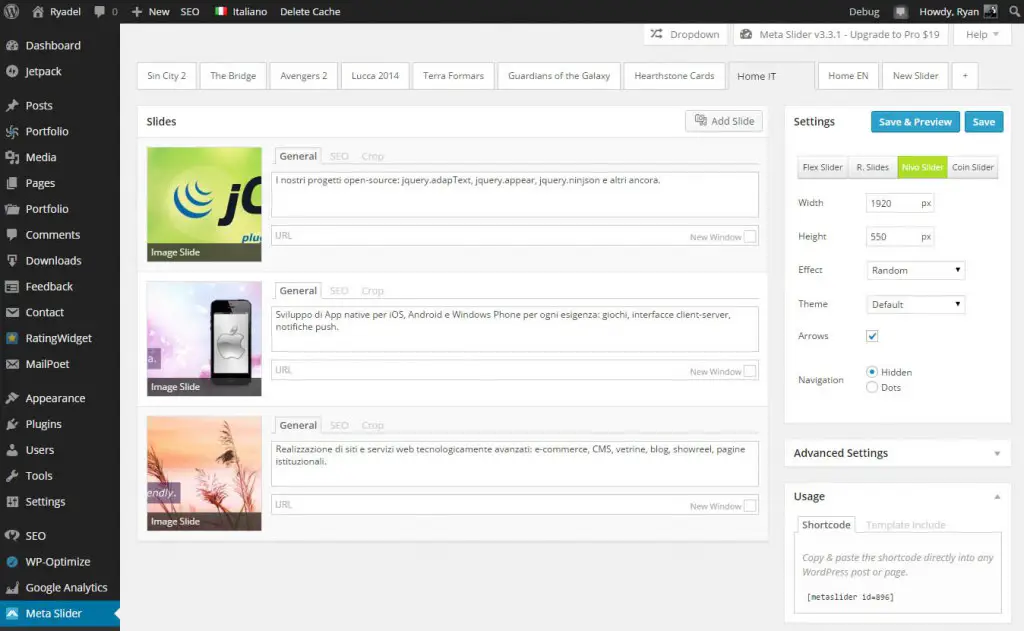
Una volta installato, non dovrete far altro che creare la vostra slideshow utilizzando il pannello di controllo messo a disposizione dal plugin: andate quindi nella pagina corrispondente del pannello di amministrazione (Meta Slider -> Meta Slider), aggiungete una slideshow cliccando su New slider e inserite immagini e testo nel seguente modo:
Nel pannello Settings a destra potrete inserire le dimensioni delle vostre immagini: trattandosi di una slideshow pensata per la vostra Home Page è consigliabile inserire immagini a dimensione fissa (nonché identica tra loro) così da non far "saltare" il contenuto della pagina. E' inoltre opportuno che la width di ciascuna immagine sia pari o superiore a 1920px, così da rendere la gallery visibile a tutto schermo anche su monitor ad alta risoluzione.
Inserire la Slideshow nell'Header
Una volta creata la slideshow, è necessario aggiungere un paio di linee di codice al file header.php del nostro tema - ricordate di fate un backup prima di agire! - così da impostarne la pubblicazione. Aprite dunque l'editor di codice mediante il pannello di amministrazione (Appearance -> Editor) e selezionate il file header.php dall'elenco a destra.
Cercate, all'interno del codice, la fine del blocco <header> : nella maggior parte dei casi il posto giusto per inserire la slideshow è immediatamente sotto a quell'elemento.
Nel caso in cui il vostro tema non preveda un elemento <header> , cercate un elemento che contenga l'insieme dei contenuti della vostra pagina e posizionatevi immediatamente sopra di esso. L'obiettivo è infatti quello di posizionare la vostra slideshow tra il menu di navigazione e l'inizio dei contenuti del sito. Nel caso in cui vogliate posizionarla in un punto diverso, ad esempio a inizio pagina, posizionatevi nel punto di codice corrispondente.
Se avete difficoltà a orientarvi nel codice ibrido html/php del file Header potete passare al vaglio la home page del vostro blog con la funzione Ispeziona elemento... di Google Chrome (o funzionalità equivalenti presenti nei browser più diffusi) fino a quando non troverete il posizionamento ideale.
Una volta trovato, aggiungete il seguente codice php al vostro file:
|
1 2 3 4 |
<?php if (is_front_page() || is_home()) { do_shortcode("[metaslider id=897]"); } ?> |
Queste semplici linee di codice faranno sì che Wordpress carichi la slideshow all'interno della vostra Home Page nel punto desiderato.
Supporto per lingue/localizzazioni diverse
E' possibile modificare leggermente il codice sopra indicato per configurare una Slideshow specifica per ciascuna lingua/localizzazione impostata dall'utente. Nell'esempio seguente il sito mette a disposizione ben quattro slideshow differenti per la lingua italiana, tedesca, francese e inglese: quest'ultima è utilizzata anche come default fallback, ovvero come slideshow da utilizzare in tutti i casi in cui la lingua dell'utente è diversa dalle prime tre.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php if (is_front_page() || is_home()) { $curLang = substr(get_bloginfo( 'language' ), 0, 2); switch ($curLang) { case "it": // italian slideshow for italian users echo do_shortcode("[metaslider id=896]"); break; case "de": // german slideshow for german users echo do_shortcode("[metaslider id=897]"); break; case "fr": // french slideshow for french users echo do_shortcode("[metaslider id=898]"); break; case "en": default: // fallback to english slideshow for any other language echo do_shortcode("[metaslider id=894]"); break; } } ?> |
Anche per questa volta è tutto.
Felice sviluppo!