Indice dei contenuti
Tra le cose che ritengo più riuscite del nuovo Visual Studio 2015 c'è sicuramente la scelta di integrare nel popolare framework di casa Microsoft una serie di strumenti di sviluppo moderni e ormai pressoché irrinunciabili, primi tra tutti Node.js, NPM e Bower. Purtroppo, come spesso accade in questi casi, i designer non hanno compiuto questa integrazione mettendosi nell'ottica dell'utilizzatore finale, adottando un un criterio tutt'altro che ideale in ottica di manutenzione e aggiornamento di questi componenti: come diretta conseguenza di tale scelta, questi strumenti non vengono installati nelle loro cartelle predefinite bensì in una directory apposita all'interno di Visual Studio 2015: una sorta di bundle integrato che, ovviamente, porta qualche complicazione in più nel momento in cui è necessario aggiornare qualcosa.
Per spezzare una lancia a favore di Microsoft si potrebbe dire che la maggior parte degli sviluppatori Visual Studio non avrà probabilmente bisogno di aggiornare quegli strumenti rispetto alle versioni contenute nel pacchetto di installazione, con l'eccezione di un ristretto numero di utenti avanzati che non avranno certo problemi ad effettuare autonomamente tali update mettendo in pratica workaround analoghi a quelli descritti in questo articolo. Inoltre, prevedere un ambiente Node.js separato e "isolato" ha sicuramente il vantaggio di ridurre possibili problemi di incompatibilità legati alla presenza di una eventuale seconda installazione nel sistema. Neppure questo sforzo di comprensione, però, è in grado di spiegare come mai i designer non abbiano previsto la possibilità di aggiornare gli strumenti contenuti in questo bundle tramite la GUI di Visual Studio, o comunque rendere più trasparente tale integrazione così da dare agli sviluppatori la possibilità di intervenire.
Sia come sia, se utilizzate parecchio Node.js e/o NPM è probabile che prima o poi avrete la necessità di "svecchiare" questi strumenti: vediamo come fare.
Aggiornare solo NPM
Nella maggior parte dei casi, l'aggiornamento di NPM consentirà di risolvere la maggior parte delle problematiche legate a problemi di incompatibilità con le librerie più recenti: fortunatamente, per farlo è sufficiente compiere le seguenti operazioni:
- Aprire un Prompt dei Comandi con privilegi da amministratore.
- Navigare fino alla cartella C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\ , ovvero la directory dove Visual Studio 2015 custodisce gli eseguibili degli strumenti di terze parti per lo svilupo web (come appunto Node.js).
- Una volta lì, eseguire il seguente comando per verificare la versione di NPM attualmente installata: npm -v
- Subito dopo, eseguire il seguente comando per aggiornare NPM all'ultima versione disponibile: npm install npm -g
E questo è quanto.
Aggiornare NodeJS e NPM
Sfortunatamente, non è possibile utilizzare lo stesso metodo per aggiornare Node.js poiché l'update tramite NPM - benché previsto e supportato per tutte le versioni basate su linux - non funziona per la versione Windows. Per questo motivo, l'aggiornamento va necessariamente eseguito tramite il pacchetto .msi da scaricare sul sito ufficiale: di conseguenza, la cartella di installazione sarà diversa, motivo per cui dovremo anche fare in modo che Visual Studio 2015 utilizzi quella versione anziché quella presente nella cartella di installazione di cui sopra.
Installare Node.js
- Scaricare l'ultima versione di Node.js dalla pagina ufficiale del progetto (al momento è la 6.3.1).
- Lanciare e portare a termine la procedura di setup, tenendo a mente la cartella di installazione (ad es. C:\Program Files\nodejs , se si sceglie di mantenere il percorso predefinito).
- Una volta fatto, aprire un Prompt dei Comandi con privilegi di amministrazione, navigare all'interno del suddetto percorso di installazione e aggiornare NPM all'ultima versione con il seguente comando: npm install npm -g .
Fare in modo che VS2015 utilizzi la nuova versione
- Lanciare Visual Studio 2015.
- Dal menu principale, andare su Tools > Options > Projects & Solutions > External Web Tools.
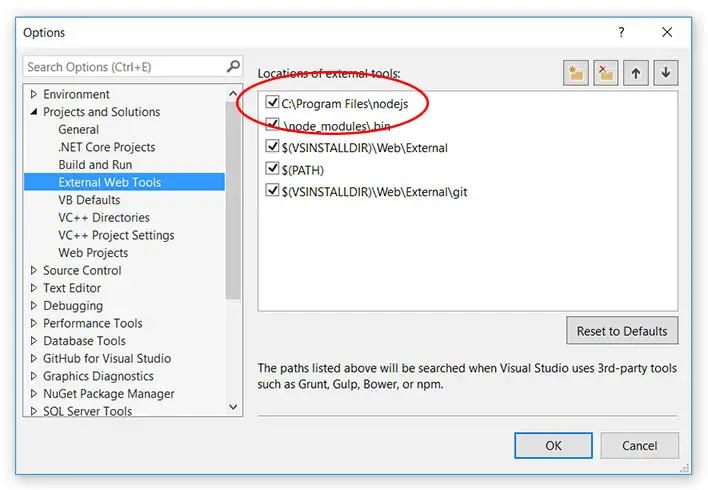
- Fare click sull'icona "Add new" posta in alto a destra dello schermo e aggiungere il percorso di installazione di Node.js, quindi utilizzare le icone con le frecce per muovere la nuova entry in cima alla lista.
Al termine delle operazioni, la schermata di Visual Studio 2015 dovrebbe assomigliare alla seguente:
Da questo momento in poi, Visual Studio 2015 utilizzerà le versioni di Node.js e NPM appena installate al posto di quelle predefinite.
Problematiche comuni
Nel caso in cui l'aggiornamento di NPM fallisca per colpa di errori console come questo:
npm ERR! enoent ENOENT: no such file or directory
è possibile tentare di risolvere il problema con uno dei seguenti workaround:
- Pulire la cache NPM eseguendo il comando npm cache clean prima di effettuare l'update.
- Specificare la versione desiderata (l'ultima) con il seguente comando: npm install npm@latest -g (un grazie a Mark Olbert per aver condiviso questa informazione).
Per il momento è tutto: felice sviluppo!