Negli ultimi anni, parallelamente all'avvento dei dispositivi mobili adatti alla navigazione e dei layout web in modalità responsive, si è diffuso moltissimo l'utilizzo delle immagini vettoriali SVG (Scalable Vector Graphics) in luogo delle immagini raster (JPG, PNG, GIF). La possibilità di avere immagini indipendenti dalla risoluzione e dalle caratteristiche di visualizzazione del dispositivo utilizzato costituisce un importantissimo valore aggiunto: l'adozione degli SVG da parte di tutti i moderni Browser consente oggi di superare con estrema semplicità problematiche che, fino a qualche anno fa, costringevano il grafico web a realizzare diverse versioni del proprio logo per poi alternarle a seconda del device tramite CSS media-query, JavaScript o altre tecniche piuttosto laboriose.
Per maggiori informazioni sull'utilizzo del formato SVG sul web, suggeriamo di fare un giro sul sito SvgOnTheWeb.com, che fornisce una serie di strumenti, guide e informazioni utili per lo sviluppo su qualsiasi piattaforma.
Il Problema
Sfortunatamente, non tutte le versioni di IIS supportano il formato SVG tra i mime-type predefiniti. Quando questo accade, tutte le volte in cui si proverà a recuperare una immagine SVG dal proprio web server si riceverà il seguente errore:
HTTP Error 404 - File Not Found.
L'errore può risultare contraddittorio ai meno addetti ai lavori: il file in realtà è presente, ma la sua estensione non è tra quelle che IIS è configurato per servire: di conseguenza, il servizio si comporta come se il file non esistesse.
La Soluzione
Il modo più semplice per risolvere il problema è aggiungere il codice seguente all'interno dell'elemento <system.webServer> del file Web.Config presente nella cartella principale della propria applicazione:
|
1 2 3 4 |
<staticContent> <remove fileExtension=".svg" /> <mimeMap fileExtension=".svg" mimeType="image/svg+xml" /> </staticContent> |
Questa soluzione, però, è risolutiva soltanto per i file serviti direttamente da quella specifica applicazione. Questo significa che se il nostro IIS ospita più applicazioni dovremo effettuare questa operazione per ciascuna di esse, cosa tutt'altro che pratica.
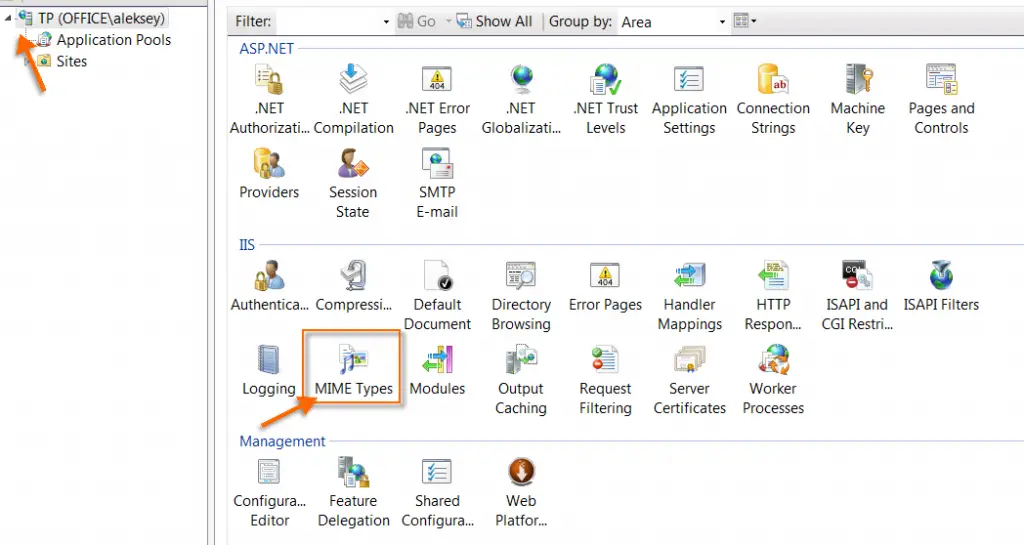
Per risolvere il problema in modo più generale è possibile "centralizzare" l'aggiunta del mime-type mediante IIS Manager, ovvero il pannello di configurazione e gestione di IIS. E' sufficiente recarsi nel nodo principale e selezionare l'icona Tipi MIME (MIME Types per la versione in lingua inglese).
Una volta fatto, si aprirà una finestra pop-up contenente un elenco di tutte le estensioni già configurate: sarà sufficiente aggiungere l'estensione .svg con tipo mime image/svg+xml per consentire la visualizzazione dei file SVG su tutte le applicazioni web.
Per il momento è tutto: buona visualizzazione!