Indice dei contenuti
Chi non conosce React Native al giorno d'oggi? Sicuramente in pochi, almeno nel campo degli sviluppatori software per dispositivi mobili: si tratta infatti del più diffuso e utilizzato framework per la creazione di app native utilizzando JavaScript e React. La principale particolarità di React Native è il fatto che utilizza lo stesso design pattern di React, consentendo di comporre una interfaccia utente completa utilizzando componenti dichiarativi invece di dover imparare a farlo in modo nativo utilizzando Android Studio o XCode.
Al contrario di numerosi altri framework web-to-native disponibili sul mercato (come ad es Cordoba), le app realizzate con React Native non sono dei siti web mobile-first racchiusi in una shell nativa, ma delle app native vere e proprie: l'unica differenza è che gli sviluppatori potranno creare una codebase unitaria sfruttando un ambiente altamente centralizzato (basato su JavaScript e React) invece di dover realizzare diverse versioni del medesimo applicativo con i linguaggi di programmazione disponibili per iOS (Objective-C, Swift) e Android (Java, Kotlin).
In questo articolo cercheremo di dimostrare i principali vantaggi connessi all'utilizzo di React Native attraverso un tutorial completo che illustrerà come creare un'app di esempio (la classica app "Hello World") utilizzando Visual Studio Code, un ambiente di sviluppo integrato open-source disponibile per Windows, Linux e macOS.
Installazione di React Native
La prima cosa da fare è installare il framework React Native sul nostro sistema, insieme a tutte le dipendenze necessarie per creare ed eseguire app Android. Sfortunatamente, le restrizioni imposte da Apple non consentono - ad oggi - di creare ed eseguire app iOS, poiché queste possono essere compilate soltanto su un sistema MacOS. Questa limitazione è resa ancora più scomoda dal fatto che Apple non ha realizzato (né autorizzato) alcun tipo di emulatore iOS che sia in grado di girare al di fuori del proprio sistema operativo desktop, costringendo così qualsiasi sviluppatore che voglia creare app mobili multipiattaforma a dotarsi di un Mac. Ad oggi, l'unico framework che consente di risolvere questo problema è Xamarin (che dal Q4 2021 sarà sostituito dalla nuova piattaforma .NET MAUI), il quale consente di utilizzare un simulatore remoto iOS per Windows.
Sfortunatamente, React Native non ha nulla di simile, almeno per il momento, costringendo tutti gli utenti Windows a concentrarsi su Android... oppure, in alternativa, ad installare una macchina virtuale MacOS utilizzando software di virtualizzazione come VMware o VirtualBox.
Ad ogni modo, nei prossimi paragrafi spiegheremo in dettaglio cosa dobbiamo fare per installare React Native e le sue dipendenze Android su un tipico sistema Windows.
Installazione di Chocolatey
Chocolatey è un fantastico gestore di pacchetti per Windows che semplifica di molto l'installazione dei prerequisiti necessari per installare React Native senza compromettere la configurazione del sistema.
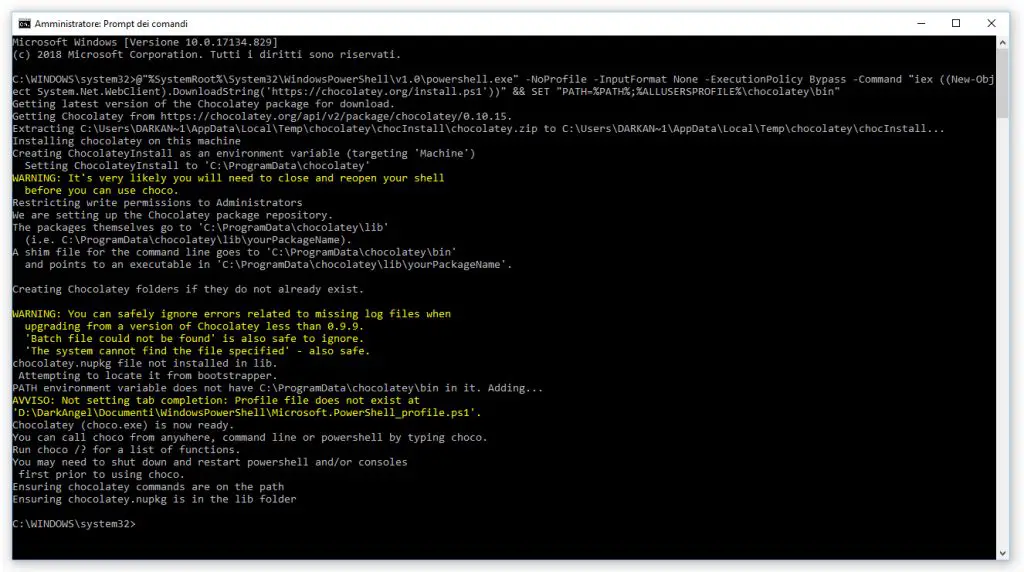
Per installare Chocolatey è sufficiente visitare questo link e seguire le istruzioni del caso. In poche parole, ci verrà chiesto di aprire una finestra del prompt dei comandi con diritti amministrativi ed effettuar il cut & paste di un lungo e complesso comando console che si occuperà di installare Chocolatey in un unico passaggio, come illustrato nella screenshot seguente:
In alternativa è disponibile anche un one-liner per PowerShell (ancora più lungo e complesso) che consente di pervenire al medesimo risultato.
Installazione di NodeJS, Phyton e JDK
Subito dopo aver installato Chocolatey potremo utilizzarlo per installare alcune delle dipendenze richieste da React Native: Node.js (versione 8.3 o successiva), JDK (versione 8 o successiva) e Phyton (versione 2 o successiva). Per far questo non dovremo far altro che aprire un ulteriore prompt dei comandi con privilegi elevati e digitare il seguente comando:
|
1 |
> choco install -y nodejs.install python2 jdk8 |
Nel caso in cui vi siano versioni precedenti di Node.js, JDK o Phyton già installate sul sistema, consigliamo di disinstallarle (per evitare una "doppia installazione") oppure di escluderle dalla riga di comando di cui sopra.
Installazione di Android Studio
La prossima cosa da fare è scaricare e installare Android Studio (disponibile a questo link). Una volta installato, sarà necessario dotarsi anche dei seguenti componenti opzionali:
- SDK Android
- Piattaforma SDK Android
- Performance (Intel ® HAXM) (se si possiede una CPU INTEL: per le CPU AMD, leggere qui)
- Dispositivo virtuale Android
Una volta che l'installazione è stata completata e viene presentata la schermata di benvenuto, procedere al passaggio successivo.
Aggiornamento di Android SDK
Android Studio installa l'ultimo SDK Android per impostazione predefinita: la creazione di un'app React Native con codice nativo, tuttavia, potrebbe richiedere una versione specifica. È possibile installare SDK Android aggiuntivi tramite l'SDK Manager presente in Android Studio, a cui è possibile accedere dalla schermata iniziale (Welcome to Android Studio) oppure dal menu principale (Preferences > Appearance & Behavior > System Settings > Android SDK). Una volta lì, è possibile selezionare la SDK desiderata selezionando le checkbox corrispondenti e facendo click su Apply.
Aggiungere la variabile di sistema ANDROID_HOME
Per effettuare questo passaggio è necessario aprire il Pannello di Controllo di Windows, quindi selezionare Sistema, poi Impostazioni di sistema avanzate: da lì, fare click su Variabili d'ambiente, quindi aggiungere una nuova variabile utente ANDROID_HOME che punti alla path dove è stato installato l'SDK Android. Se non avete modificato le opzioni di installazione di Android Studio, il percorso dovrebbe essere il seguente:
|
1 |
C:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk |
Per verificare la correttezza del path di cui sopra, lanciate Android Studio, quindi navigate in Preferences > Appearance & Behavior > System Settings > Android SDK e controllate.
Aggiungere il percorso dei platform-tools alla variabile PATH
Sempre dal Pannello di Controllo, selezionate Sistema, quindi nuovamente Impostazioni di sistema avanzate: da lì, fate ancora una volta click su Variabili d'ambiente. Questa volta, anziché creare una nuova variabile utente, selezionate la variabile PATH già esistente e aggiungete il percorso seguente alla lista:
|
1 |
C:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk\platform-tools |
Anche in questo caso, è opportuno verificare che il path sia corretto tramite la finestra Preferences > Appearance & Behavior > System Settings > Android SDK di Android Studio.
Installare la React Native CLI
Ultimo ma non meno importante, dovremo usare npm per installare la React Native CLI. Per far questo occorre aprire un prompt dei comandi con privilegi di amministrazione e digitare il seguente comando:
|
1 |
> npm install -g react-native-cli |
Nel caso in cui il sistema dovesse rispondere con un messaggio di errore del tipo "impossibile trovare npm", sarà necessario assicurarsi che la cartella di installazione di NodeJS sia presente nella variabile d'ambiente PATH e, in caso contrario, aggiungerla - seguendo le medesime istruzioni già descritte per l'aggiunta della cartella relativa ai platform-tools.
Creare un progetto React Native
Adesso che abbiamo installato React Native e le sue dipendenze/componenti siamo pronti per creare la nostra prima app. Per far questo, possiamo procedere in due modi:
- Crearla da zero utilizzando la React Native CLI.
- Clonare un Boilerplate da GitHub e modificarlo.
Ciascuna delle due opzioni ha i suoi pro e contro: utilizzare React Native CLI può andare bene per creare una applicazione semplice, ma rende senz'altro più difficile disegnare una interfaccia utente o aggiungere funzionalità complesse (Redux, React Navigator, axios e così via); la maggior parte dei Boilerplate, al contrario, installano fin da subito una serie di moduli predefiniti ed elementi UI/UX (un menu, un sistema di navigazione e così via), che renderanno più semplice rendersi conto delle potenzialità di React Native. Ad ogni modo, nei prossimi due paragrafi tratteremo entrambi gli scenari, lasciando al lettore la scelta su quale approccio seguire.
#1: React Native CLI
Per creare una app React Native tramite la Command-Line Interface (CLI) è sufficiente aprire un prompt dei comandi con privilegi elevati e posizionarsi all'interno del percorso in cui desideriamo creare la cartella radice dell'app (ad es. C:/MyApp/): una volta lì potremo digitare il seguente comando:
|
1 |
> react-native init MyApp |
La CLI provvederà a creare tutti i file e le cartelle necessarie.
#2: Boilerplate
Per creare una app React Native tramite un Boilerplate su GitHub, seguire i seguenti passaggi:
- Clonare il repository sul proprio Hard Disk
- Copiare il contenuto all'interno di un folder dedicato, ad esempio C:/MyApp/
- Eliminare la history del repository git eliminando la cartella nascosta .git
- Seguire le istruzioni di installazione del boilerplate scelto. Ad esempio, se è presente un file packages.json, sarà certamente necessario eseguire un comando npm update o yarn install (se non sai cosa sono, leggi questo articolo) per installare o aggiornare le dipendenze necessarie.
- Se il progetto ha un nome prefedinito, è possibile rinominarlo a piacimento utilizzando il comando yarn run rename -- MyApp
- Creare il file di configurazione App/Config/index.js (se non è già presente)
- Lanciare un simulatore Android o iOS
- Eseguire la app digitando il comando react-native run-android (per la app Android) o react-native run-ios (per la app iOS)
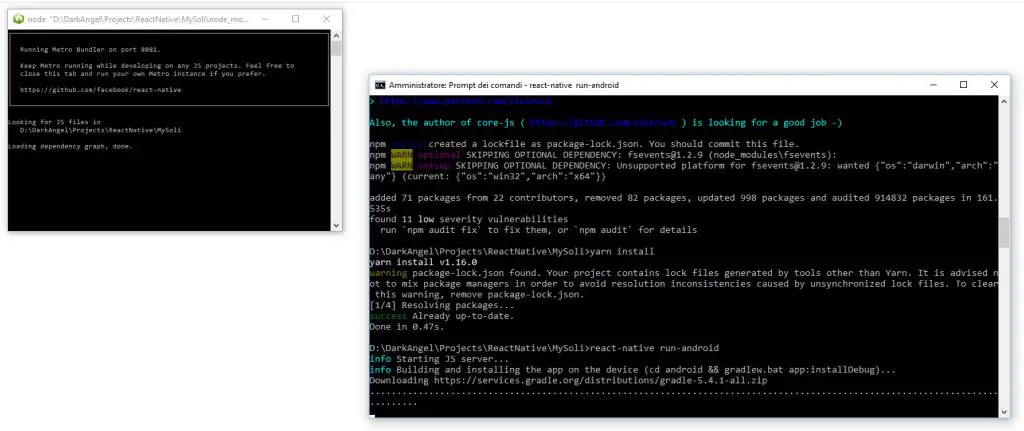
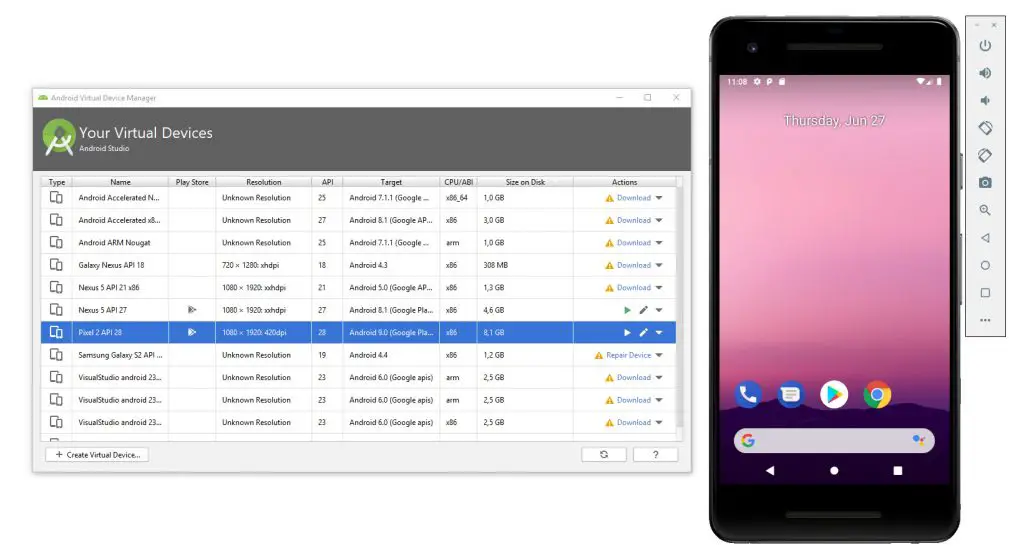
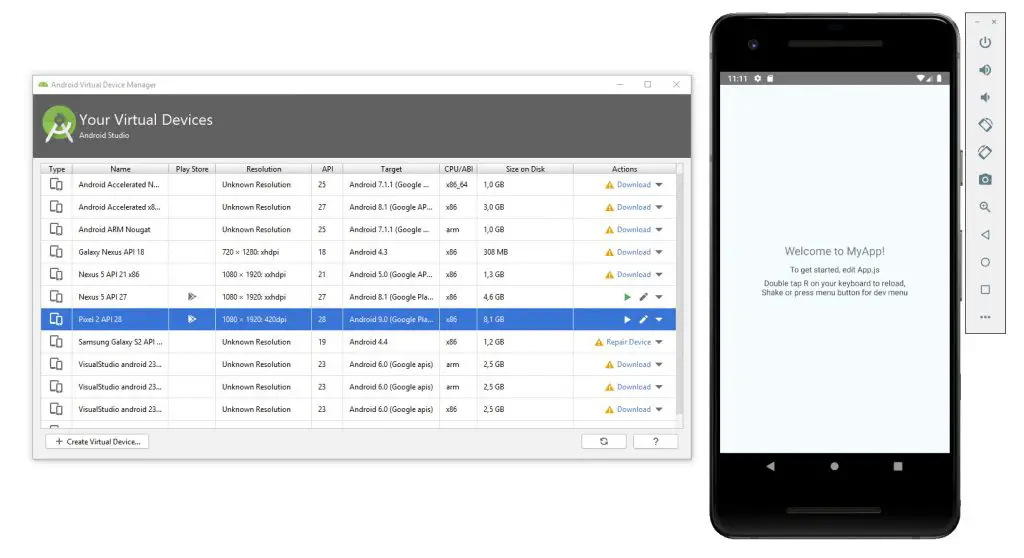
A quel punto la app dovrebbe partire, eventualmente installando i pre-requisiti del caso. Ad esempio, come possiamo vedere nello screenshot qui sotto, l'app Android installerà lo strumento di compilazione Gradle durante la prima esecuzione:
Nel caso in cui la console dia un errore di tipo "Impossibile trovare il percorso dell'SDK" (SDK location could not be found), significa che l'SDK di Android non è stato installato correttamente oppure che le variabili d'ambiente ANDROID_HOME e/o ANDROID_SDK_ROOT (vedi sotto) non sono state impostate.
Altri errori comuni che potrebbero impedire l'avvio dell'app Android sono problemi di licenza (License for Android Package XXX not accepted) oppure l'assenza di un emulatore adatto (No connected devices!): il primo può essere risolto aprendo l'SDK Manager di Android Studio e installando/aggiornando i pacchetti mancanti; per risolvere il secondo, assicuratevi di avere un emulatore Android installato e configurato correttamente utilizzando l'AVD Manager di Android Studio.
Installazione di Visual Studio Code
Ora che la nostra app React Native è pronta, non ci resta che installare un ambiente di sviluppo che ci consenta di poter modificare il codice sorgente e/o effettuare il debug: è qui che entra in gioco Visual Studio Code. Colleghiamoci dunque alla pagina ufficiale di Visual Studio Code per scaricarlo e procedere all'installazione.
Installazione dei React Native Tools
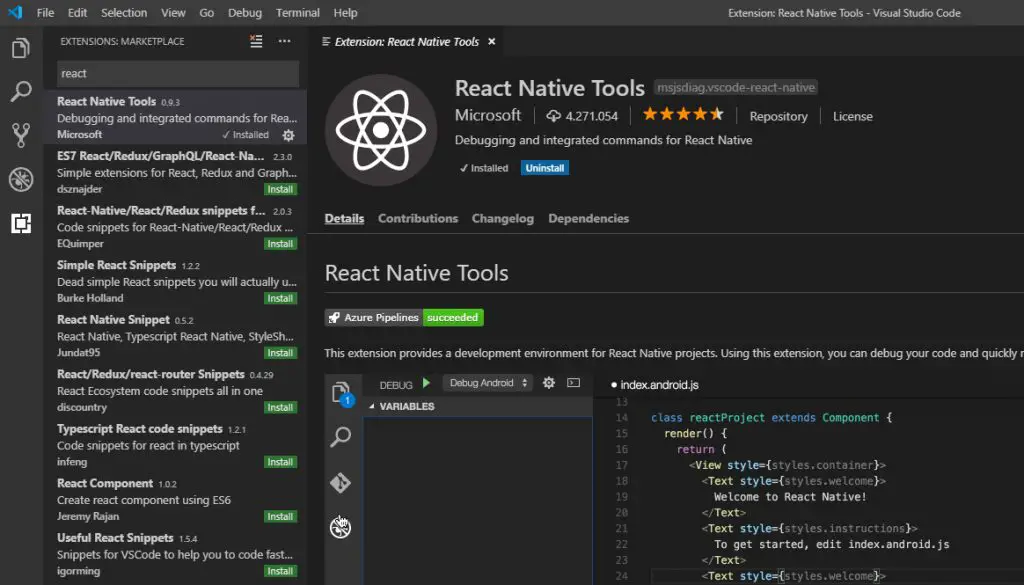
Una volta installato Visual Studio Code è possibile aprire il riquadro Extension (ultima icona in basso a sinistra) e installare i React Native Tools, un'ottima estensione che consente di semplificare le attività di debug e facilita la lettura della sintassi React tramite un comodissimo syntax highlighting.
La nostra prima App
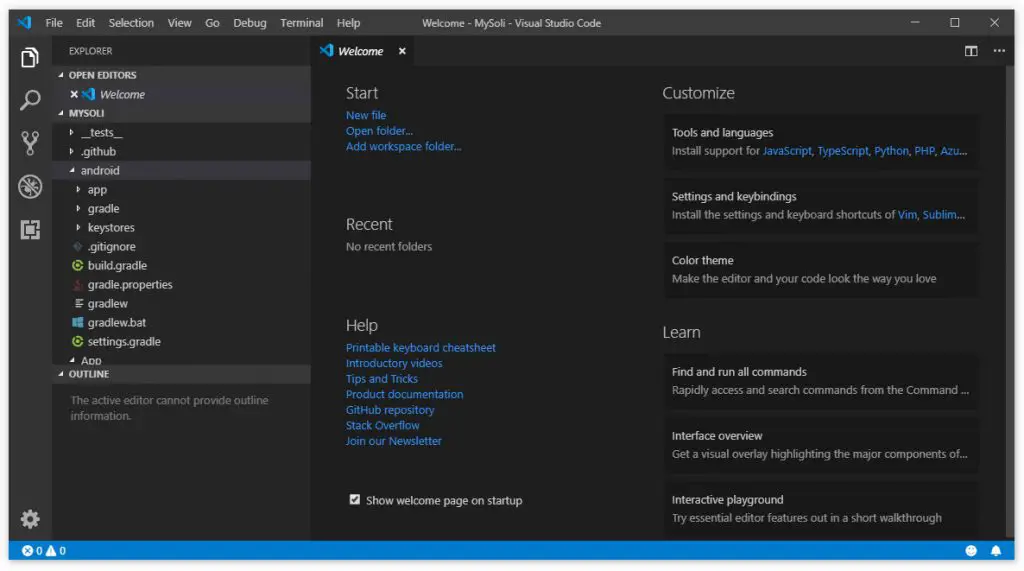
A questo punto non ci resta che dare un'occhiata al codice della "nostra" app: da Visual Studio Code, navighiamo su File > Open Folder, quindi selezioniamo la cartella radice della nostra app (C:/MyApp/ negli esempi di cui sopra):
Possiamo quindi collegare un telefono Android al computer (a condizione che la funzione di debug USB sia abilitata), o un emulatore Android utilizzando l'SDK Android e l'AVD Manager di Android Studio (per sapere come fare, leggi qui).
Una volta lanciata la app, tramite Visual Studio Code sarà possibile accedere alla schermata Debug e selezionare la configurazione di debug di React Native: in questo modo verrà creato automaticamente un file launch.json nella cartella principale della app, contenente alcune opzioni predefinite per abilitare il debug. Fatto questo, non dovremo far altro che fare clic sul pulsante verde "play" presente nella toolbar di debug (posizionata nell'angolo in alto a sinistra dell'editor) per eseguire la nostra app in modalità debug, come mostrato nella screenshot seguente:
Conclusioni
Per il momento è tutto: ci auguriamo che questo tutorial possa invogliare altri sviluppatori a provare il framework di sviluppo React Native per lo sviluppo di app native per Android e iOS!