Indice dei Contenuti
Non c'è utilizzatore di WordPress che non si scontri prima o poi con la necessità di suddividere un articolo in due o più pagine. Le ragioni possono essere molteplici, dalle più nobili (maggiore leggibilità nel caso di un post molto lungo) alle più strumentali (capitalizzazione del numero di click a fronte del classico articolo in stile "le 10 immagini più incredibili del web").
Funzionalità nativa: Nextpage
Forse non tutti sanno che la piattaforma WordPress offre già la funzionalità di "suddividere" gli articoli in più pagine in modo assolutamente nativo, a patto ovviamente di avere un tema che implementi correttamente i tag necessari e - di conseguenza - la relativa paginazione. Il tag da utilizzare è il seguente:
|
1 |
<!--nextpage--> |
Nel caso in cui vogliate anche definire un titolo per la pagina, potete farlo nel seguente modo:
|
1 |
<!--nextpage--><!--pagetitle:Your Page Title--> |
Giusto per essere certi di aver capito, facciamo un esempio completo del testo di un articolo suddiviso in tre pagine:
Questa è la prima pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 1.<!--nextpage--><!--pagetitle:Pagina 2-->
Questa è la seconda pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 2.<!--nextpage--><!--pagetitle:Pagina 3-->
Questa è la terza pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 3.
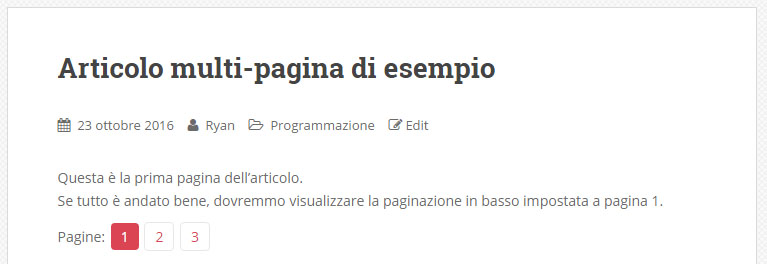
Tutto quello che dobbiamo fare per controllare se il nostro tema supporta la paginazione degli articoli oppure no è copiare questo testo all'interno di un articolo, salvarlo come bozza e poi osservare l'anteprima. Se tutto va bene, dovremmo visualizzare una cosa del genere:
Nella screenshot si vede chiaramente come la presenza dei vari tag <!--nextpage--> abbia fatto comparire un vero e proprio pannello di paginazione, semplice ma certamente efficace: i nostri lettori potranno utilizzarlo per navigare all'interno dell'articolo, leggendo le pagine nell'ordine che preferiscono: ogni click effettuato sul pannello si tradurrà ovviamente in un page-count in più per il nostro blog.
Problematiche comuni
Segue un breve elenco delle problematiche che si verificano più di frequente a seguito dell'implementazione della paginazione utilizzando la funzionalità nativa di WordPress.
Pannello di Paginazione non presente
Se il pannello di navigazione non è presente, significa con tutta probabilità che siamo di fronte a uno dei seguenti problemi:
- Abbiamo inserito male i tag <!--nextpage--> all'interno del testo dell'articolo: è opportuno controllare che siano presenti nel testo effettivo della pagina, non nella versione WYSIWYG (What You See Is What You Get) dell'editor visuale di WordPress.
- Il nostro tema non supporta la paginazione.
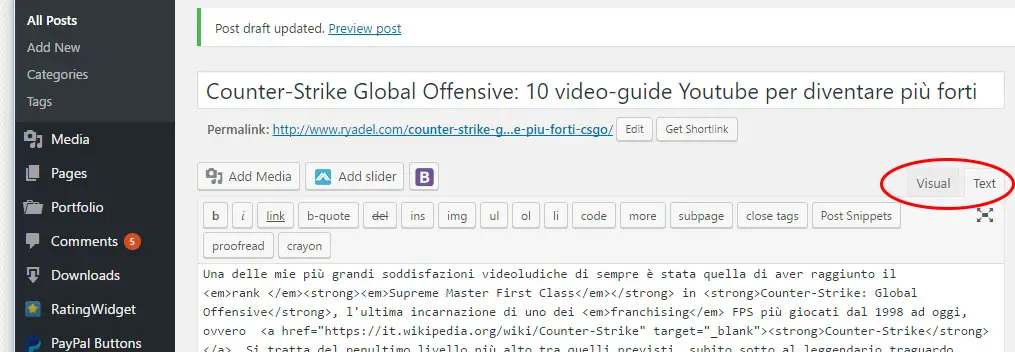
Il primo caso è di semplice risoluzione: è sufficiente impostare l'editor di WordPress in modalità "Testo" e non in modalità "Visuale", nel seguente modo:
Nel caso in cui il problema fosse dovuto al fatto che il tema scelto per il nostro WordPress non supporta questa funzionalità, saremo costretti a... cambiare tema? Fortunatamente non sarà necessario niente di così drastico, è infatti possibile implementare manualmente questa funzionalità effettuando una piccola modifica al file functions.php. Per modificarlo, è necessario accedere all'interfaccia di amministrazione di WordPress e scegliere Aspetto > Editor.
Una volta lì, occorrerà selezionare il proprio tema (o sotto-tema), quindi selezionare il file functions.php e aggiungere il seguente codice in fondo a quello eventualmente già presente:
|
1 2 3 4 5 6 7 8 9 10 |
add_filter( 'the_content', function( $content ) { return $content.wp_link_pages(array( 'before' => '<div class="page-links">Pages: ', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '%', 'echo' => 0 )); }, -1); |
Per una spiegazione dettagliata dei vari parametri, consigliamo di consultare la documentazione ufficiale sul codex di WordPress relativa al metodo wp_link_pages, che è per l'appunto il comando che serve per generare il codice HTML relativo al menu di paginazione, che - inserito all'interno di un filtro apposito, realizzato con l'apposito metodo add_filter - sarà inserito subito dopo il corpo di ciascuna pagina dell'articolo contenente uno o più tag <!--nextpage-->. Inutile dire che, nel caso in cui volessimo un risultato esteticamente valido, dovremo anche inserire degli stili CSS appositi per dare un aspetto decente alla classe div.page-links e agli elementi che essa andrà a contenere.
Fate attenzione al -1 presente nell'ultima riga del codice: tra poco avremo modo di capire a cosa serve.
Pannello di Paginazione troppo in basso
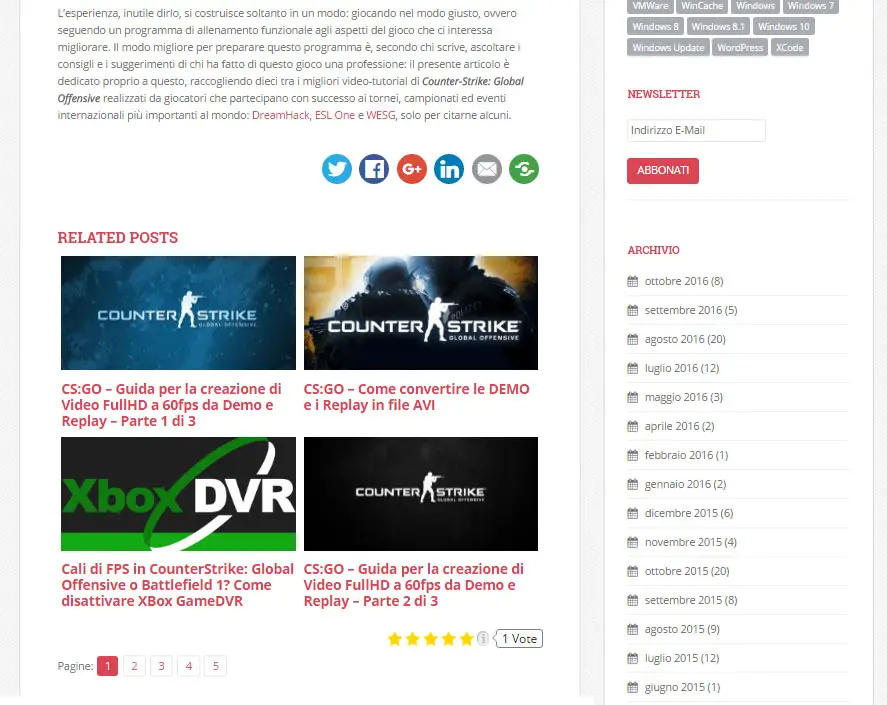
La paginazione non è l'unica cosa che compare o può comparire subito dopo il testo di un articolo: se abiamo installato plug-in di social sharing, voti, commenti o articoli similari, questi ultimi potrebbero essere visualizzati prima del pannello di paginazione, provocando un effetto decisamente poco user-friendly - oltre che brutto da vedere - come nell'esempio seguente:
Il problema presente in questa screenshot è evidente: il pannello di paginazione è posto sotto a una serie di contenuti prodotti da altri plug-in: la lontananza rispetto al corpo del messaggio è tale da renderlo ben poco fruibile per il lettore medio, il quale difficilmente ne comprenderà il funzionamento e quindi tenderà a non utilizzarlo.
Per risolvere il problema è necessario intervenire manualmente sul tema, rimuovere l'implementazione predefinita del metodo wp_link_pages e sostituirla con quella manuale illustrata da noi poche righe più in alto. L'implementazione da eliminare si trova nella maggior parte dei casi all'interno del file content_single.php - anch'esso modificabile tramite il pannello di amministrazione Aspetto > Editor.
A questo punto verrebbe da chiedersi le ragioni di questo cambiamento: come mai dobbiamo rimuovere l'implementazione predefinita e sostituirla con la nostra? Il motivo è piuttosto semplice: ricordate quel -1 che abbiamo sottolineato poco più in alto? Quel valore si riferisce alla priorità da dare al filtro rispetto a tutti gli altri filtri similari che vengono eseguiti al termine del rendering del testo dell'articolo: più basso è, maggiore priorità avrà il filtro. Con un valore di -1, possiamo avere la ragionevole certezza che quel filtro sarà eseguito prima di tutti gli altri (articoli correlati, social sharing, rating panel et. al.), ottenendo quindi l'ordinamento che vogliamo.
Inutile dire che, nel caso in cui avessimo fatto ricorso all'implementazione manuale del suddetto metodo per mancanza di implementazione da parte del tema, non avremmo bisogno di fare nulla, in quanto il -1 è già presente nel nostro codice (vedi sopra): questo significa che il problema non dovrebbe verificarsi.
Multipage Plugin
La funzionalità <!--nextpage--> offerta nativamente da WordPress è molto comoda, ma presenta alcune limitazioni difficili da superare senza modificare pesantemente il codice sorgente di WordPress (o del tema):
- Non è possibile visualizzare i titoli delle varie pagine nel pannello di navigazione.
- Non è possibile visualizzare il pannello di navigazione in un punto diverso da quello predefinito, ovvero immediatamente sotto l'articolo, a meno di non creare altri filtri (o un filtro diverso).
Per sopperire a queste limitazioni è possibile installare il Multipage Plugin (noto anche come sgr-nextpage-titles), che come dice il nome è un plugin WordPress dedicato a gestire gli articoli che si sviluppano su più pagine. La prima differenza rispetto alla funzionalità nativa è il tag da utilizare, andremo infatti a inserire [nextpage] in luogo di <!--nextpage-->: cambia anche la sintassi, ad esempio nel caso in cui volessimo inserire un titolo sarà sufficiente includerlo come attributo nel seguente modo:
[nextpage title="My Title"]
Con un evidente incremento in termini di leggibilità per qualsiasi editore/revisore.
Inutile dire che il Multipage Plugin può essere personalizzato in misura molto maggiore rispetto alla funzionalità nextpage nativa: sarà possibile scegliere se visualizzare i commenti soltanto sulla prima pagina, mostrare il link "Pagina successiva", mostrare i titoli delle varie pagine direttamente nel pannello di navigazione, e così via.
Questo è il testo dell'articolo di prima, adattato per la sintassi del Multipage Plugin:
Questa è la prima pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 1.[nextpage title="Pagina 2"]
Questa è la seconda pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 2.[nextpage title="Pagina 3"]
Questa è la terza pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 3.
Il risultato è mostrato dallo screenshot seguente:
Niente male, vero?
Problematiche comuni
Il Multipage Plugin non è esente a sua volta da alcune problematiche, fortunatamente risolvibili in modo molto più semplice rispetto alla funzionalità nextpage nativa grazie al pratico pannello di configurazione di cui dispone.
Compresenza della paginazione predefinita
Per impostazione predefinita, il Multipage Plugin soppianta il pannello di navigazione predefinito di WordPress. Nel caso in cui si voglia preservarlo, è sufficiente recarsi nelle impostazioni del plugin (Settings > Multipage, voce Standard Pagination) e abilitare la checkbox "Unhide the default WordPress pagination". In questo modo si otterrà un effetto analogo a quello presente nell'ultima screenshot riportata, dove sono visualizzati entrambi i pannelli di paginazione.
Pannello di Paginazione troppo in basso
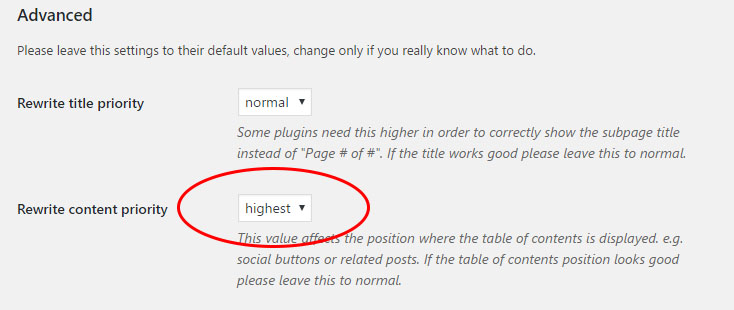
Anche in questo caso potrebbe essere necessario lavorare sulla priorità per fare in modo che il pannello di paginazione venga posto al di sopra del contenuto di altri plugin: la priorità può essere impostata tramite le impostazioni del plugin (Settings > Multipage, pannello Avanzate/Advanced): il valore predefinito è Normal, sarà sufficiente portarlo a Highest per ottenere l'effetto desiderato:
Per il momento è tutto: felice paginazione!









Ciao,
ho trovato il tuo articolo molto interessante.
Ho sempre avuto l’esigenza di “dividere” i miei post perché eccessivamente lunghi.
L’unico dubbio che mi resta e come gestire a livello SEO/SERP questa cosa?
Ciao! A livello SEO il Multipage plugin fa un buon lavoro, nel senso che rispetta le URL parlanti così come le imposti in WP limitandosi ad appendere un /N/ alla fine per le pagine successive alla prima. Questo significa che tutte le pagine del tuo articolo avranno la loro URL parlante univoca.
La cosa è gestita nel modo corretto anche a livello di meta tags, con la creazione automatica del canonical, prev e next. Questi sono i link creati per la pagina 2 di un articolo di 10 pagine pubblicato su questo blog qualche settimana fa:
L’unica cosa opinabile è la gestione del “canonical”, che secondo alcuni dovrebbe fare sempre e comunqie riferimento alla prima pagina dell’articolo a prescindere da quella in cui ci troviamo, mentre secondo altri è opportuno.che si riferiscano alla pagina corrente.
Io trovo che la seconda ipotesi (canonical diverso per ciascuna pagina) sia la più corretta a livello SEO/SERP in quanto consente di indicizzare autonomamente le varie pagine, cosa ampiamente giustificata dal fatto che il contenuto è per definizione diverso: di fatto, è giusto che un articolo diviso in 10 pagine venga trattato – da un punto di vista SEO – alla stregua di dieci articoli.
Al tempo stesso, capisco chi apprezza che il canonical punti sempre e comunque alla prima pagina perché è molto probabile che il lettore voglia iniziare a leggere dalla pagina 1 a prescindere dalla pagina in cui si trova il testo o la keyword che sta cercando. D’altronde la prima scelta, oltre a darci più visualizzazioni, consente comunque al lettore di tornare a pagina 1 con un semplice click quindi mi sembra vincente in ogni circostanza.
Wow, fantastico !
Grazie mille per la tua risposta.
Sei stato illuminante, per il multipagina anche io concordo con il fatto che ogni pagina deve essere vista come un articolo a sè.
Ho visto che su wordpress ci sono tanti plug-in che fanno questo, quello che consigli tu si chiama esattamente “Multipage Plug-in”?
eventualmente puoi mettere qui il link ufficiale alla directory wordpress??
Ancora grazie per il supporto.
Ciao, se ci fai caso vedi che il link è già nell’articolo, quando ne faccio menzione.
In ogni caso, eccolo qui:
https://it.wordpress.org/plugins/sgr-nextpage-titles/
Grazie ancora!
Plugin scaricato ed installato.
Ciao,
Ho testato le tue opzioni, ma non ho risolto completamente il problema della paginazione troppo bassa.
Uso YAHMAN Add-ons per il social sharing e CTA che mi spostano quindi la numerazione di molto in basso rispetto al post.
Suddividendo gli articoli in più pagine, con il tuo contributo, ho solo risolto il problema della doppia numerazione.
Ma rimane un effetto ottico davvero sgradevole.
Il plugin da te indicato (Multipage ) non funziona sul mio sito.
Attualmente uso Pagination by BestWebSoft e la cosa sembra reggere.
puoi vedere uno sceenshot del test qui effettuato qui
https://blog.marikadesantis.it/wp-content/uploads/2018/06/paginazione2.png
Grazie
Ciao,
l’effetto che hai ottenuto a me sembra andare bene, eventualmente puoi migliorare la resa estetica agendo sugli stili CSS del plugin, ad es. in questo modo:
.page-links {
text-align: center;
margin: auto;
display: block;
background-color: transparent !important;
font-size: 1.2em;
border-top: 1px solid #ddd;
padding-top: 10px;
}
.page-links .page-links-title {
float: none;
color: black !important;
}
.page-links .post-page-numbers {
float: none;
color: black !important;
border-left: 0 !important;
background: #eee;
}
.page-links .post-page-numbers.current {
float: none;
color: black !important;
border-left: 0 !important;
background: #ccc;
}
In questo modo puoi personalizzare il colore di background, aumentare le dimensioni del testo, etc. (sempre che il plugin, che non conosco, non abbia degli stili alternativi predefiniti da poter selezionare o non consenta di cambiare lo stile in modo più semplice).
Non so ancora applicare i cambiamenti agli stili per cui, mi tengo fuori dalla “roba difficile” per me.
Il tema usato é BlogWP, e il plugin usato è Pagination by BestWebSoft, che permette di impostare colori e font.
Il nome del file che hai indicato corrisponde al mio:
BlogWP: content-single.php (template-parts/content-single.php)
da quel file ho eliminato la stringa
“wp_link_pages( array(
‘before’ => ‘
‘ . esc_html__( ‘Pagina:’, ‘blogwp’ ) . ‘‘,
‘after’ => ‘
‘,
‘link_before’ => ‘‘,
‘link_after’ => ‘‘,
) );
?>”
Infine, ho inglobato parte della mia stringa nel contenuto del filtro che hai postato, e scritto nel file function.php il seguente codice:
add_filter( ‘the_content’, function( $content ) {
return $content.wp_link_pages(array(
‘before’ => ‘
‘ . esc_html__( ‘Pagina:’, ‘blogwp’ ) . ‘‘,
‘after’ => ‘
‘,
‘link_before’ => ‘‘,
‘link_after’ => ‘‘,
‘pagelink’ => ‘%’,
‘echo’ => 0
));
}, -1);
Il risultato ottenuto, lasciando l’opzione “mostra tutti i numeri di pagina” del plugin, è visibile qui:
https://blog.marikadesantis.it/wp-content/uploads/2019/05/paginazione5.png
Ciao, ti scrivo ancora a riguardo poiché inaspettatamente, all’aggiornamento del tema, ho ricevuto il seguente messaggio:
Syntax error unexpected t_class expecting ‘)’ at .. 167
che corrisponde a:
‘ . esc_html__( ‘Pagina:’, ‘blogwp’ ) . ‘‘,
che accade?
grazie