RegEx Splitter (o RegExSplitter) è una applicazione web realizzata in ASP.NET Core 2 con framework MVC per effettuare operazioni di "splitting" di Regular Expression in JavaScript. Il progetto è stato originariamente sviluppato durante un corso di programmazione su .NET Core organizzato a Roma: si tratta quindi di un'applicazione dimostrativa, nata con l'intento di fornire agli studenti del corso un boilerplate per lo sviluppo di applicazioni similari in tecnologia ASP.NET Core 2 MVC.
Se utilizzato in questo modo, il modello è dotato delle seguenti funzionalità:
- Framework ASP.NET Core 2.1.
- Supporto MVC con controller C # e visualizzazioni Razor.
- Supporto multilingue (inglese e italiano) con funzionalità di fallback-to-english e funzionalità di autodetect del browser.
- Bootstrap 4.x e JQuery 3.x con un diverso comportamento di caricamento delle risorse per gli ambienti di produzione e sviluppo.
- Implementazione CDN con fallback su copia locale facendo uso degli helper tag asp-fallback- * , i quali consentono di caricare risorse esterne tramite CDN oppure dalla copia locale in tutti i casi in cui le risorse in CDN non sono raggiungibili.
Il codice sorgente, rilasciato sulla licenza MIT, è disponibile gratuitamente sulla pagina GitHub del progetto.
Tuttavia, poiché RegExSplitter offre una funzionalità di "regular expression splitting" che non è al momento offerta da altre risorse online, abbiamo deciso di pubblicarlo online su un sito web dedicato, raggiungibile al seguente URL:
L'applicazione Web è attualmente ospitata su una macchina Linux CentOS + NGINX utilizzando il .NET Core runtime per Linux (nessuna macchina Windows è stata danneggiata nel processo).
RegEx Splitter fa anche parte del progetto Ryadel.IO, una raccolta di strumenti online gratuiti per aiutare gli sviluppatori e gli amministratori di sistema a svolgere compiti semplici per meglio completare il loro lavoro.
Funzionalità
RegEx Splitter, come suggerisce il nome, è uno splitter di espressioni regolari realizzato per aiutare i programmatori JavaScript che desiderano rendere il proprio codice più leggibile, evitando la presenza di stringhe eccessivamente lunghe: il suo compito è dunque quello di dividere una RegEx JavaScript in formato literal scritta su riga singola all'interno di più righe di codice.
Ad esempio, si prenda la seguente espressione regolare JavaScript:
|
1 2 |
var re = /([\x7F-\x84]|[\x86-\x9F]|[\uFDD0-\uFDEF]|[\u{1FFFE}-\u{1FFFF}]|[\u{2FFFE}-\u{2FFFF}]|[\u{3FFFE}-\u{3FFFF}]|[\u{4FFFE}-\u{4FFFF}]|[\u{5FFFE}-\u{5FFFF}]|[\u{6FFFE}-\u{6FFFF}]|[\u{7FFFE}-\u{7FFFF}]|[\u{8FFFE}-\u{8FFFF}]|[\u{9FFFE}-\u{9FFFF}]|[\u{AFFFE}-\u{AFFFF}]|[\u{BFFFE}-\u{BFFFF}]|[\u{CFFFE}-\u{CFFFF}]|[\u{DFFFE}-\u{DFFFF}]|[\u{EFFFE}-\u{EFFFF}]|[\u{FFFFE}-\u{FFFFF}]|[\u{10FFFE}-\u{10FFFF}].)/g; |
Pur non essendo eccessivamente lunga, la regex di cui sopra può già causare diversi problemi di leggibilità quando viene inserita all'interno di un file JavaScript. Sfortunatamente, JavaScript non è dotato di una sintassi che consenta di gestire queste RegEx in modo migliore (come spiegato in questo articolo). RegEx Splitter consente di ovviare al problema convertendo la RegEx literal di cui sopra in un oggetto RegExp come il seguente:
|
1 2 3 4 5 6 7 8 9 10 |
var r = new RegExp( "([\\x7F-\\x84]|[\\x86-\\x9F]|[\\uFDD0-\\uFDEF]|[\\u{1FFFE"+ "}-\\u{1FFFF}]|[\\u{2FFFE}-\\u{2FFFF}]|[\\u{3FFFE}-\\u{3"+ "FFFF}]|[\\u{4FFFE}-\\u{4FFFF}]|[\\u{5FFFE}-\\u{5FFFF}]"+ "|[\\u{6FFFE}-\\u{6FFFF}]|[\\u{7FFFE}-\\u{7FFFF}]|[\\u{8"+ "FFFE}-\\u{8FFFF}]|[\\u{9FFFE}-\\u{9FFFF}]|[\\u{AFFFE}-"+ "\\u{AFFFF}]|[\\u{BFFFE}-\\u{BFFFF}]|[\\u{CFFFE}-\\u{CFF"+ "FF}]|[\\u{DFFFE}-\\u{DFFFF}]|[\\u{EFFFE}-\\u{EFFFF}]|["+ "\\u{FFFFE}-\\u{FFFFF}]|[\\u{10FFFE}-\\u{10FFFF}].)", "g"); |
Questo è quanto. Lo strumento consente anche di configurare alcuni valori opzionali, come i caratteri massimi per riga.
Utilizzo
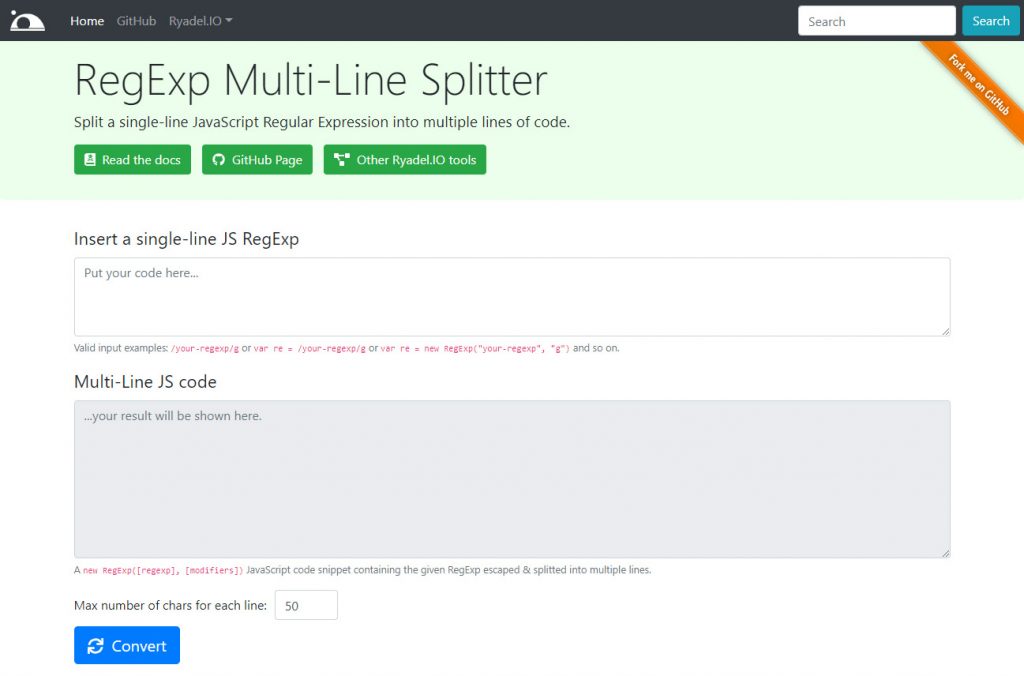
Il modo più semplice per utilizzare RegEx Splitter è tramite la GUI presente nel sito web dedicato:
In alternativa, è possibile effettuare il download o clone del progetto GitHub e compilare e/o eseguire il sito localmente, oppure effettuare un fork e modificare il codice sorgente a piacimento.
Link collegati
- https://regexsplitter.ryadel.com/ - la versione online del progetto
- Pagina GitHub del progetto
- Ryadel.IO project hub