Ho già avuto modo di parlare in un articolo precedente di come a volte sia necessario eliminare da codice i vincoli impostati a livello di Storyboard. In molti casi, una volta rimossi quei vincoli, è necessario impostarne di nuovi: per farlo direttamente da codice possiamo utilizzare il metodo addConstraint, che ci consente di impostare dei vincoli tra il posizionamento di un qualsiasi oggetto e quello di qualsiasi altro oggetto presente nella View.
Nella maggior parte dei casi conviene prendere come riferimento la Parent View del nostro oggetto: vediamo alcuni esempi.
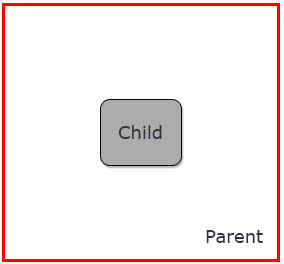
Allineare un oggetto al centro della sua ParentView

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[self.btn.superview addConstraint:[NSLayoutConstraint constraintWithItem:self.btn.superview attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.btn attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0.0]]; [self.btn.superview addConstraint:[NSLayoutConstraint constraintWithItem:self.btn.superview attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.btn attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0.0]]; |
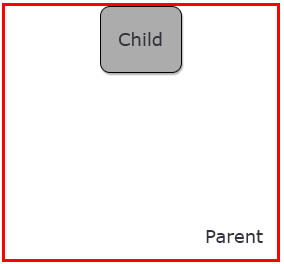
Allineare un oggetto al centro orizzontale e al bordo verticale della sua ParentView

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[self.btn.superview addConstraint:[NSLayoutConstraint constraintWithItem:self.btn.superview attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.btn attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0.0]]; [self.btn.superview addConstraint:[NSLayoutConstraint constraintWithItem:self.btn.superview attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.btn attribute:NSLayoutAttributeTop multiplier:1.0 constant:0.0]]; |
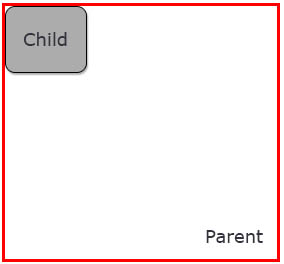
Allineare un oggetto all'estremità in alto a sinistra della sua ParentView

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[self.btn.superview addConstraint:[NSLayoutConstraint constraintWithItem:self.btn.superview attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.btn attribute:NSLayoutAttributeLeft multiplier:1.0 constant:0.0]]; [self.btn.superview addConstraint:[NSLayoutConstraint constraintWithItem:self.btn.superview attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.btn attribute:NSLayoutAttributeTop multiplier:1.0 constant:0.0]]; |
E così via.
Felice sviluppo!




2 Comments on “Objective C: allineare una UIView all'interno di una Parent View senza utilizzare la Storyboard”