Durante lo sviluppo di una app per iOS può capitare di aver bisogno di arricchire la libreria predefinita del Simulatore iOS con una o più immagini. Sfortunatamente il procedimento non è così immediato, poiché il simulatore - a differenza di quanto accade con gli emulatori Android - non ha modo di accedere all'hard disk del proprio Mac. Vediamo insieme come fare.
XCode 6 e successivi
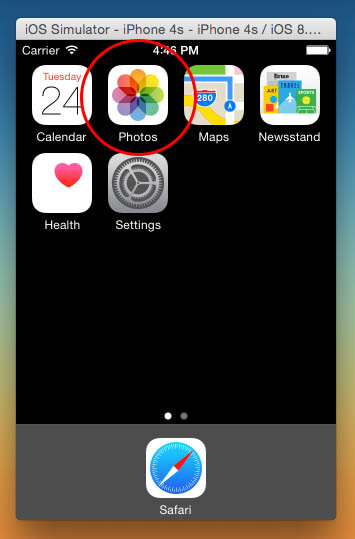
Se si dispone degli emulatori installati con XCode 6 e successivi, il procedimento è piuttosto semplice: è sufficiente lanciare l'applicazione Photo, presente tra quelle installate nel bundle predefinito del Simulatore:
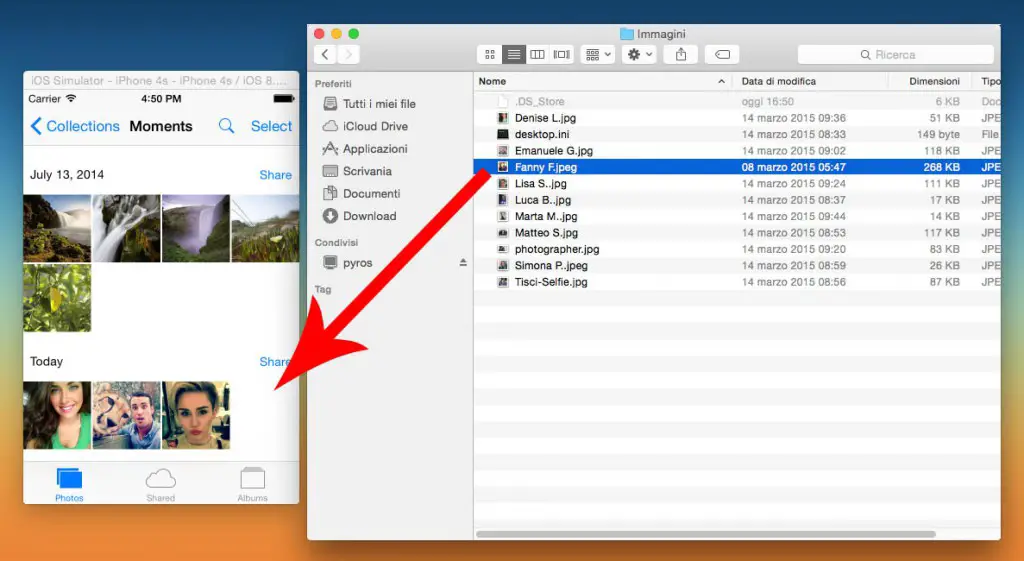
Una volta fatto questo sarà possibile aggiungere immagini e foto alla collezione predefinita con un semplice drag & drop dalla finestra del Finder contenente le immagini che vogliamo aggiungere:
XCode 5.x e precedenti
Con gli emulatori forniti insieme alle vecchie versioni di XCode il procedimento è leggermente più complesso, poiché il drag & drop in-app non è supportato. E' quindi necessario passare per Safari nel seguente modo:
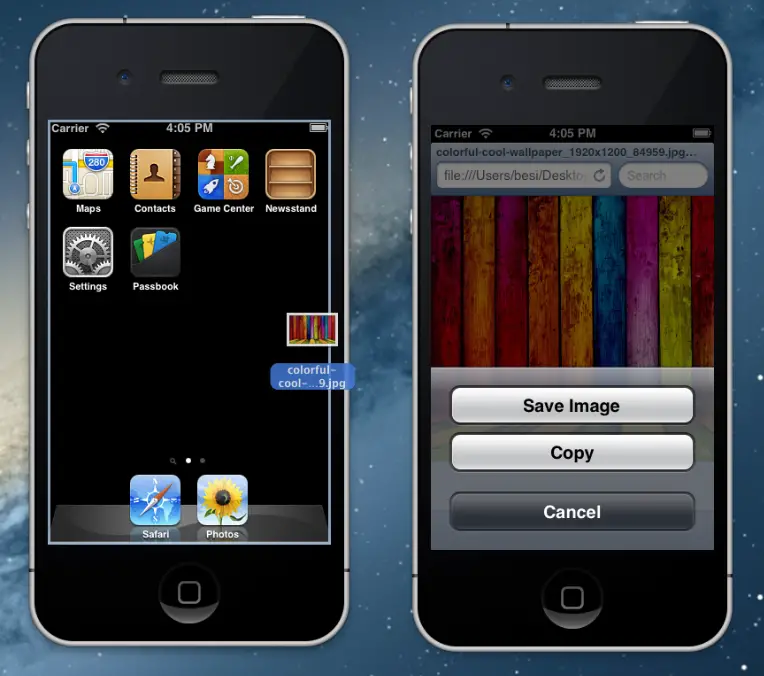
- Effettuare il drag & drop dell'immagine dalla finestra del Finder dentro la finestra contenente il simulatore iOS.
- Attendere l'avvio di Safari, che verrà lanciato automaticamente dal Simulatore.
- Effettuare un tap lungo sull'immagine per salvarla nell'archivio immagini del Simulatore.

L'immagine verrà memorizzata nella seguente cartella del vostro hard-disk, relativa ai file della fotocamera del Simulatore:
|
1 |
~/Library/Application Suppport/iPhone Simulator/6.1/Media/DCIM/100APPLE |
Non è però sufficiente copiare i file direttamente in questa cartella, poiché in tal modo non verranno aggiunti al database di immagini del Simulatore.
Un grazie particolare a Besi per aver pubblicato la risposta sul sito stackoverflow.com!