Indice dei contenuti
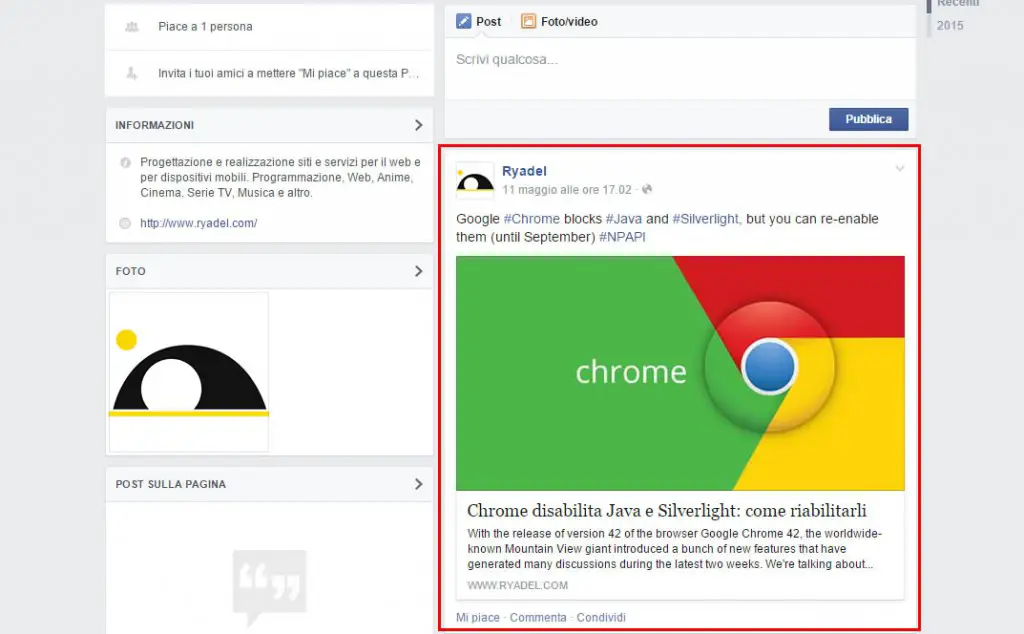
Se state leggendo questo articolo è probabile che vi sia capitato almeno una volta di imbattervi nell'annoso problema legato alla presenza di una immagine sbagliata - o all'assenza dell'immagine giusta! - nell'anteprima di condivisione dei vostri articoli generata automaticamente Facebook. Ci riferiamo ovviamente al noto box composto da titolo, testo e immagine che appare subito sotto al nostro post e che consente ai nostri amici e conoscenti di farsi un'idea del contenuto pubblicato, invogliandoli a effettuare il fatidico click.
Questo breve tutorial è stato realizzato allo scopo di aiutarvi alla risoluzione di questo annoso problema illustrando alcuni concetti base relativi alla condivisione degli articoli su Facebook: la medesima logica si applica per esteso anche agli altri social network (Google+, Twitter) i quali, pur avendo le proprie regole specifiche, utilizzano - se presenti - le stesse informazioni richieste e utilizzate da Facebook. Questo significa che, nella maggior parte dei casi, risolvendo il problema su Facebook metteremo a posto anche le anteprime mostrate dagli altri social network.
Meta-Tag Open Graph
Ogni volta che si condivide la URL di un articolo su Facebook questo è quello che succede dietro le quinte:
- Facebook controlla se la URL inserita è già presente nella propria cache; in caso affermativo si limita a presentare l'anteprima creata in precedenza senza effettuare modifiche alla stessa; in caso negativo effettua le operazioni descritte nel punto successivo.
- Facebook effettua una connessione alla URL in questione ed effettua il parsing della pagina web risultante: cerca quindi nel contenuto dell'elemento <HEAD> della pagina i seguenti meta-tag:
Costruisce quindi una miniatura utilizzando, se presenti, le informazioni [title] , [description] , [image_url] e [page_url] contenute nei meta-tag di cui sopra secondo la logica visualizzata di seguito:1234<meta property="og:title" content="[title]" /><meta property="og:description" content="[description]" /><meta property="og:image" content="[image_url]" /><meta property="og:url" content="[page_url]" />
Le informazioni non presenti nei meta-tag della pagina o non sono considerate "valide" da Facebook vengono sostituite con contenuti presi dalla pagina utilizzando una serie di regole automatiche: queste ultime si basano, a seconda dei casi, sugli altri contenuti presenti nella pagina ovvero sulle anteprime create in precedenza per altre pagine provenienti dallo stesso sito e considerate "affini": questo può provocare la comparsa di titoli errati, descrizioni non corrispondenti e - soprattutto - immagini non corrette.
Il problema
In estrema sintesi, se la nostra anteprima presenta una immagine vecchia, errata o mancante nonostante questa sia presente nel post originale la motivazione è solitamente da ricondurre a uno dei seguenti scenari:
- meta-tag non presenti.
- contenuti dei meta-tag non considerati validi ovvero non compatibili con quanto descritto dalle best practices di condivisione dei contenuti su Facebook.
- presenza, nella cache di Facebook, di una anteprima relativa alla stessa pagina e affetta da uno dei problemi di cui sopra.
In relazione al punto 2, Facebook richiede il rispetto di alcuni parametri per considerare valida una immagine, tra cui una dimensione minima di 200x200 px e un filename privo di spazi o caratteri speciali. Per andare sul sicuro, oltre a controllare la dimensione effettiva della vostra immagine, assicuratevi che il nome del file corrispondente alla vostra immagine non contenga caratteri diversi da lettere, numeri, punti, trattini e underscore.
Per "nome del file" intendiamo, ovviamente, quello che è presente dopo l'ultima slash del valore dell'attributo content della meta-property og:image. Nella maggior parte dei casi si tratta dello stesso nome che aveva il file sul vostro computer al momento di inviarlo, eventualmente modificato dal motore di pubblicazione del vostro blog - nella maggior parte dei casi, un numero aggiunto alla fine - in caso di presenza di una immagine avente lo stesso nome..
La soluzione
Fortunatamente Facebook mette a disposizione un comodo tool di debug che effettua una simulazione completa dello "scrape", ovvero del processo di scansione della nostra pagina web ad opera del motore di Facebook, mostrando in modo dettagliato la presenza e/o l'assenza di ciascuno dei meta-tag descritti sopra ed eventuali ragionamenti compiuti dal motore stesso in mancanza degli stessi:
https://developers.facebook.com/tools/debug/
E' sufficiente inserire la URL dell'articolo e fare click su uno dei due pulsanti presenti:
- Show existing scrape information, per visualizzare i ragionamenti effettuati per la generazione dell'anteprima eventualmente presente nella cache.
- Fetch new scrape information, se vogliamo effettuare una nuova scansione dei meta-tag presenti nella pagina attuale.
Riportiamo un esempio di scansione nell'immagine seguente:
A seguito dei risultati della scansione dovremmo essere in grado di determinare la nostra problematica tra le tre descritte nel paragrafo precedente. Non avremo quindi difficoltà ad adottare la soluzione corrispondente a ciascuna di esse:
- Inserire i meta-tag mancanti.
- Modificare i testi e/o l'immagine così da risolvere i problemi di validità descritti nelle best practices.
- Aspettare qualche ora, consapevoli del fatto che - se abbiamo risolto il problema - la problematica non riguarderà più gli articoli che pubblicheremo e condivideremo da ora in avanti.
IMPORTANTE: Nel caso delle immagini, oltre al nome file privo di spazi e caratteri speciali, potrebbe essere necessario controllare anche altri aspetti legati al file: Facebook non accetta immagini tronche, malformate, dotate di una estensione non coerente con il mime-type. In tutti i casi in cui non riuscite a risolvere, il consiglio che posso darvi è quello di provare a ricaricare e/o sostituire l'immagine in questione così da assicurarvi che il problema non sia dovuto a un file danneggiato, upload incompleto o altre situazioni similari.
Buona condivisione!