Abbiamo già visto in un precedente articolo come sia possibile creare, pubblicare e gestire un repository su github.com senza bisogno di installare Git, avvalendosi unicamente di Mercurial e TortoiseHG. In questo articolo spiegheremo come sia possibile utilizzare lo stesso metodo per impostare branch aggiuntivi, come ad esempio il branch gh-pages mediante il quale GitHub consente di pubblicare le cosiddette project pages.
GitHub Pages: cosa sono e a cosa servono
Come spiega il sito, le GitHub pages non sono altro che pagine web ospitate sui server di GitHub. Si dividono in due tipologie:
- User & Organization Pages: si tratta di pagine legate al nostro account GitHub. Per crearle è sufficiente creare un repository con un nome particolare legato al nostro account. La sintassi da seguire è la seguente: <username>.github.io , dove al posto di <username> andrà inserito il nome corrispondente al proprio account GitHub. Una volta creato sarà possibile aggiungere una o più pagine web (e relativi css, js, immagini etc.) che diventeranno immediatamente accessibili all'indirizzo: http(s)://<username>.github.io . Queste pagine sono solitamente utilizzate per creare un mini sito web relativo al proprio account GitHub: presentazione e informazioni sullo sviluppatore, portfolio, mission del team di sviluppo, etc.
- Project Pages: si tratta di pagine legate a un progetto specifico pubblicato su GitHub. Possono essere create manualmente utilizzando gli appositi comandi Git oppure automaticamente utilizzando il software di generazione automatico messo a disposizione da GitHub. In entrambi i casi verrà aggiunto un branch apposito, denominato gh-pages, dove sarà possibile aggiungere una o più pagine web alle quali si potrà accedere mediante l'indirizzo: http(s)://<username>.github.io/<projectname> . Queste pagine sono solitamente utilizzate per creare un sito web relativo al proprio progetto: descrizione, istruzioni per l'uso, esempi, demo, documentazione, API, etc.
Poiché le User & Organization Pages utilizzano il branch master del repository a loro dedicato, per gestirle è sufficiente fare riferimento all'articolo pubblicato in precedenza, che illustra appunto come gestire un repository Git tramite Mercurial. Nel caso delle Project Pages la questione è resa leggermente più complicata dal fatto che dobbiamo creare un branch apposito: vediamo come.
Creare le Project Page con il Generatore Automatico
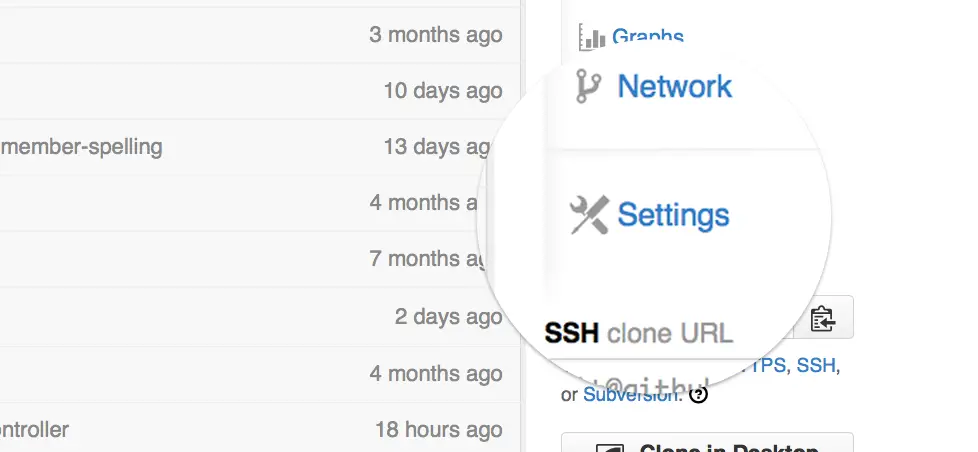
Il modo più semplice di procedere è quello di utilizzare il generatore automatico messo a disposizione da GitHub. Aprite la pagina GitHub relativa al vostro progetto e fate click sul pulsante Settings presente nel menù in basso a destra:

Fate quindi click sul pulsante Automatic Page Generator.
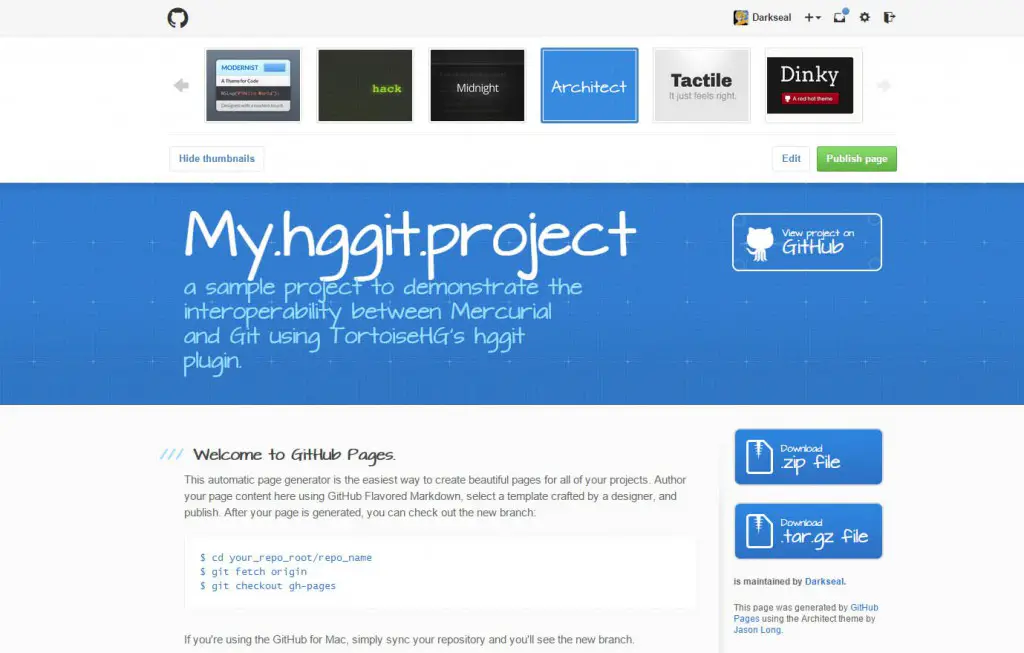
Si aprirà un wizard tramite il quale potrete inserire il contenuto della prima pagina, aggiungere eventualmente un collegamento Google Analytics e scegliere un layout tra quelli proposti: completate la procedura di creazione facendo click su Publish Page e il sistema provvederà ad aggiungere il branch gh-pages al vostro repository.
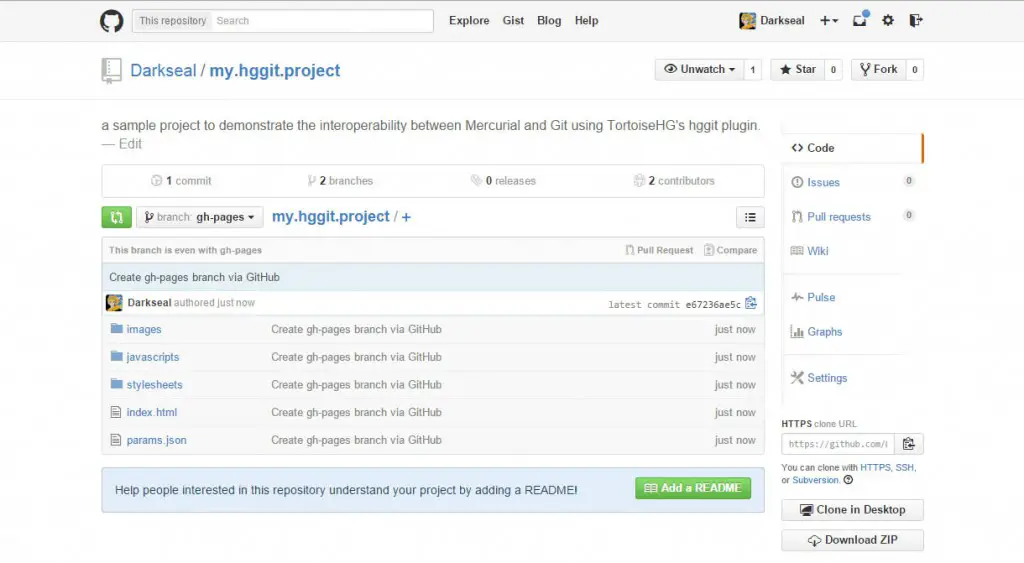
Noterete che si tratta di un branch totalmente scollegato dal progetto, contenente solo ed esclusivamente le pagine web ad esso relative e i contenuti statici utilizzati (javascript, stylesheets, images):
Creare le Project Page manualmente
Nel caso in cui preferiate lavorare con la command-line, potete aggiungere il branch gh-pages sia con Mercurial che con Git nel seguente modo:
Mercurial:
|
1 2 3 4 5 6 7 8 |
hg clone git+https://github.com/Darkseal/my.hggit.project.git cd my.hggit.repository hg rm -f . echo "Home Page" > index.html hg add index.html hg bookmark gh-pages hg commit -m "First pages commit" hg push origin -B gh-pages |
Git:
|
1 2 3 4 5 6 7 8 |
git clone github.com/Darkseal/my.hggit.repository.git cd my.hggit.repository git checkout --orphan gh-pages git rm -rf . echo "Home Page" > index.html git add index.html git commit -a -m "First pages commit" git push origin gh-pages |
Per una spiegazione più approfondita dei singoli passaggi rimandiamo alla documentazione ufficiale di GitHub.
Conclusione
Indipendentemente dall'approccio che avete seguito, al termine dovreste essere riusciti ad aggiungere un branch gh-pages al vostro repository GitHub remoto. A questo punto non vi resta altro da fare che sincronizzare il repository remoto (su GitHub) con il repository Mercurial locale presente sul vostro hard-disk secondo le medesime modalità descritte nel post precedente. Aprite quindi il menu contestuale facendo click con il tasto destro del mouse sulla cartella relativa al vostro progetto e selezionate l'opzione Synchronize. Inserite (per due volte, se necessario) le vostre credenziali GitHub e il gioco è fatto!
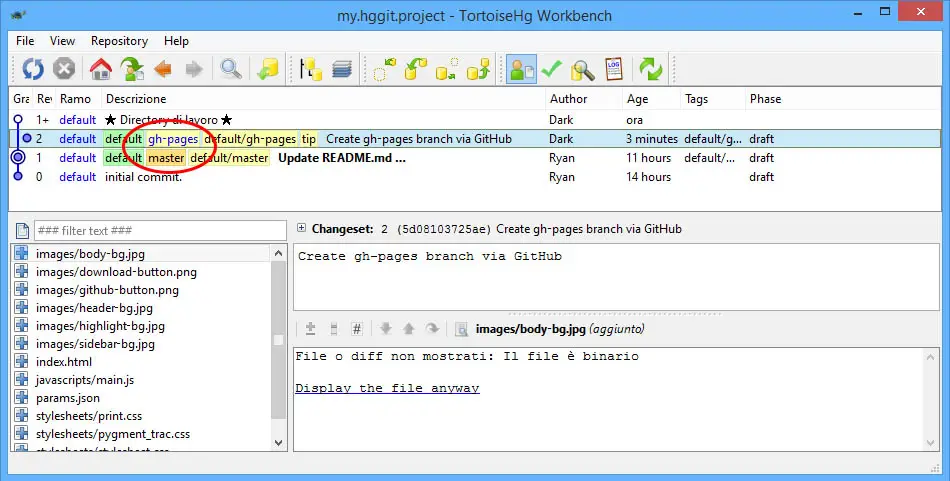
Indipendentemente dall'approccio che avete seguito, al termine dovreste essere riusciti ad aggiungere un branch gh-pages al vostro repository GitHub remoto e a replicare lo stesso sul vostro repository Mercurial locale. Per avere un riscontro, lanciate il TortoiseHG workbench e osservate la situazione del repository locale:
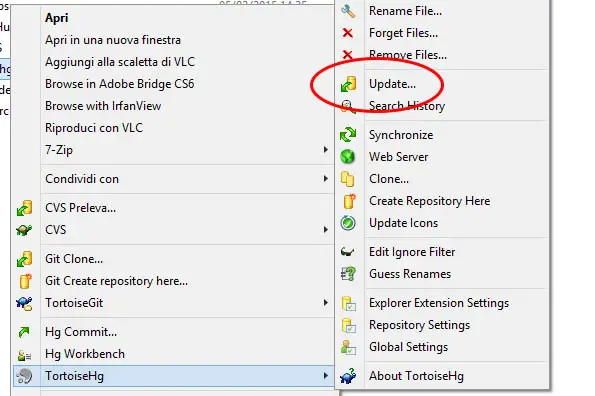
Come si può vedere dalla screenshot, il branch Git creato da GitHub è stato trasformato in un bookmark Mercurial che, nel caso specifico, assolve alle medesime funzioni. Potete cambiare bookmark in qualsiasi momento con un semplice hg update da command-line oppure tramite le opzioni che accessibili dal menu contestuale di TortoiseHG.
Utilizzate al bookmark master per lavorare sui file del progetto e il bookmark hg-pages per lavorare sulle Project Pages.
Felice sviluppo!