There are an incredibly high number of mobile devices in the world. That’s why most marketers pay special attention to mobile versions of their apps and websites. It’s a chance to reach a broader audience, boost sales, and improve the user experience to gain a competitive advantage.
While everyone agrees about the importance of mobile design, people still question whether they should choose a mobile app or a mobile-friendly website. Let’s look at their advantages and limitations.
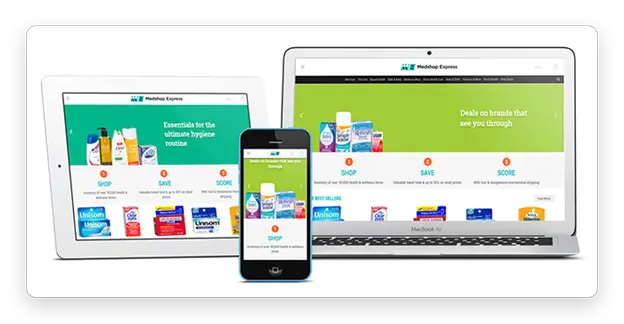
Responsive Website
Websites are pages opened in a browser that accesses content via the internet. At first, websites were convenient to use only from a computer. But now, mobile design services allow you to enjoy websites from any device.
There are two options for mobile website design. The first is creating a mobile website that gives users convenient access to your services from their smartphones. Such websites don’t look that good on desktop devices, however, forcing you to create two separate versions of your website. Your business will face some limitations if you only create a mobile-optimized website and not a separate desktop site.
Another option is responsive website design. This approach is popular because of its convenience and universality. With a responsive design, the front end of your website adapts to any screen size, resolution, and orientation. Thus, one website can be comfortable to use from any device with an internet connection.
As responsive web design is more popular and convenient as well as highly accessible, we’ll focus on it in our pros and cons lists.
Pros
- Compatibility. Responsive websites are highly compatible, so users can access them from any device.
- Broad reach. As long as there are no device limitations, anyone can reach your service from any device, so you have no audience restrictions because of technology.
- Easy maintenance. Since you have only one code base, you don’t have to spend much time and many resources updating it; you can make all changes only once.
Cons
- Inconvenience. Smartphone features can’t be used on a website, and an adaptive layout can’t satisfy all users’ needs.
- Compromised user experience. You need to fit everything onto one web page, which you can hardly do without impacting the quality of the UX design.
- Lack of offline access. There’s no opportunity for users to reach your website without an internet connection.
Native Mobile Application
Mobile applications are independent software programs downloaded and installed on a device that provide a smooth user experience and fast access to content. Research shows that users spend about 90% of their time using their smartphones in mobile apps and only 10% in browsers. It seems that apps are a better choice, but they also have some weaknesses.
Mobile apps can be native or hybrid, and your choice affects your app’s functioning. Choosing hybrid development allows you to build only one app for several platforms, but the app’s look may not be entirely natural and the user experience may not be as smooth as you’d wish.
Native apps are developed for a particular platform, such as Android or iOS, and don’t run on any other platforms. This means that you have to build a separate app for each platform your target audience uses. Still, native applications provide the most natural and flawless user experience and have access to all device features. Moreover, their content can be accessed offline, though performing some crucial tasks like purchasing items requires an internet connection.
Let’s look closer at the pros and cons of mobile applications.
Pros
- User experience. Mobile apps are more convenient for users than websites; there are fewer obstacles and more opportunities.
- Personalization. Users can adjust their apps to their needs and wishes, thus making their experience even better.
- Offline work. Most app features can be accessed without an internet connection.
Cons
- Compatibility. To make the UX flawless, you’ll need to create an app for each platform.
- Maintenance. When you have more than one app, all changes must be made to each application separately, making updates more resource-intensive.
What to choose
As you can see, you can take two different approaches to mobile design. Neither is better, as they simply work toward different goals. For example, if your product targets a vast audience with varied device preferences and you have limited time and resources for development, you should go for a mobile website. In another situation, when your audience is relatively narrow and most of them prefer one platform, you can develop a single native app.
One more possible situation is when your product suits a broad audience but requires access to some device features. In this case, you can choose a hybrid app to suit everybody or think about creating native apps depending on your budget and time frame.
Now you know the options for mobile development, their pros and cons, and typical situations where they are applicable. Which option to choose depends entirely on your needs and capabilities.