Table of Contents
If you're an active mobile app developer you might have already heard of MAUI, the new multi-platform framework announced by Microsoft during the 2020 edition of Build. In this post we'll try to explain what .NET MAUI actually is and how it can affect the web & mobile software development in the upcoming years.
What is MAUI?
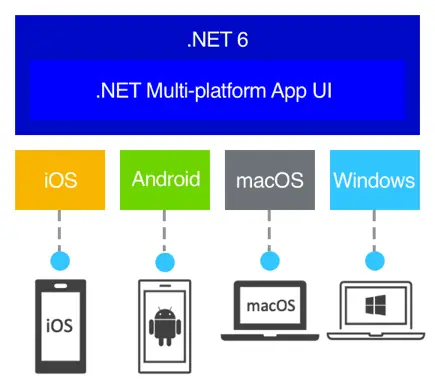
The MAUI acronym stands for Multi-platform App UI, meaning that it's meant to be a framework to build multi-platform apps. As a matter of fact, it's basically evolution of the Xamarin.Forms toolkit, aiming at simplifying the project structure into a single project that can target multiple platforms (Android, iOS, macOS, and Windows); to put it in other words, we're talking of an integrated development framework that will allow software developers to build robust device applications and provide native features for Windows, Android, macOS, and iOS.

.NET MAUI apps can be written on PC or Mac, and compile into native app packages depending on the development OS used. More specifically:
- Android apps compile from C# into intermediate language (IL) which is then just-in-time (JIT) compiled to a native assembly when the app launches.
- iOS apps are fully ahead-of-time (AOT) compiled from C# into native ARM assembly code.
- macOS apps use Mac Catalyst, a solution from Apple that brings your iOS app built with UIKit to the desktop, and augments it with additional AppKit and platform APIs as required.
- Windows apps use Windows UI Library (WinUI) 3 to create native apps that can target the Windows desktop and the Universal Windows Platform (UWP). For more information about WinUI, see Windows UI Library.
Native vs Multi-platform
From what we've just said it's already clear that .NET MAUI's field of game is multi-platform development: before going forward we should spend some valuable time to ask ourselves if such approach is still good enough nowadays: is multi-platform development still a viable option or should we prefer native development?
As a matter of fact, both approaches have pros and cons: native mobile apps usually have higher performances and seamless user experience, thus being ideal for end-users and/or product owners with lofty expectations in terms of UI/UX. However, building them nowadays can be costly and time-consuming because you need to have a strong dev team - or multiple teams - that can handle both iOS, Android and Windows/Linux Desktop PCs, unless you use a no-code platform such as Andromo and the likes (and accept their limits). Furthermore, there is a possibility of having different codebases which can be quite cumbersome to maintain, upgrade and keep in synchronization. Cross-platform development can mitigate these downsides.
However, everything that you will save in terms of development cost, time and maintainability will often be paid in terms of performance, limited functionalities and limited UI/UX; not to mention the steep learning curve that multi-platform development frameworks tend to have due to their elevated level of abstraction.
MAUI vs Xamarin
We've just said that MAUI is a modern UI toolkit built on top of Xamarin, specifically created to eventually replace its ancestor and become the .NET standard for creating multi-platform applications. However, there are many aspects where MAUI differs from Xamarin.
The main difference between MAUI and Xamarin is that the new approach now ships as a core workload, shares the same base class library as other workloads (such as Blazor) and adopts the most recent SDK Style project system introduced with .NET 5, thus allowing a consistent tooling and coding experience for all .NET developers.
Those who have previously used Xamarin.Forms to build cross-platform user interfaces will definitely notice some similarities with .NET MAUI. However, the new framework simplifies the project structure into a single project to target multiple platforms: such approach differs from Xamarin.Forms, where we were forced to have one project for each target platform and another project for a shared code base between them.
Furthermore, .NET MAUI includes support for .NET hot reload, which enables developers to modify managed source code while the app is running, without the need to manually pause or hit a breakpoint. This basically means that code edits can be applied to running app without having to stop, recompile and restart them, thus saving a huge amount of time. On top of that, XAML hot reload is supported as well, meaning that we'll be also able our XAML files and see the changes reflected in your running app without recompilation. In addition, the app's navigation state and data will be maintained.
How to install MAUI
As of today we can already create .NET MAUI apps using the Visual Studio 2022 Preview Release, as long as we install it with the following workloads:
- Mobile development with .NET
- Universal Windows Platform development
- Desktop development with C++
- .NET Desktop Development
- NET and web development (required for Blazor Desktop and the BlazorWebView control)
Once these prerequisites are installed, the .NET MAUI workload can be installed with the following terminal command:
> dotnet workload install maui
That's basically it.
MAUI expected launch
The official timeline for the MAUI GA release sounds rather optimistic: however, we know that Microsoft is investing a lot in its latest .NET projects and they have already managed to successfully deliver big releases without excessive delays (such as .NET 5, which was released on November 2020, right on schedule). For that very reason, we think they will try their best to launch MAUI together with the first .NET 6 final release since it would be ideal in terms of marketing and could help to bring some additional early adopters.
It goes without saying that being able to fulfill cross-platform app development requirements will be a though task for MAUI: we definitely hope that such framework will be able to do that right from the start, however - realistically speaking - it would be a tough task: truth to be told, we would not expect good cross-platform app compatibility right from the start, especially in terms of UI/UX. Such ambitious developments improvise and are gradually made perfect with accurate and relevant feedback that comes from the real users and the community.
Conclusion
That's it, at least for now: we hope that this brief introduction will be useful for other Xamarin and/or software developers interested in trying .NET MAUI for their next multi-platform app. If you need further info or additional resources, please refer to the .NET MAUI official docs from Microsoft.