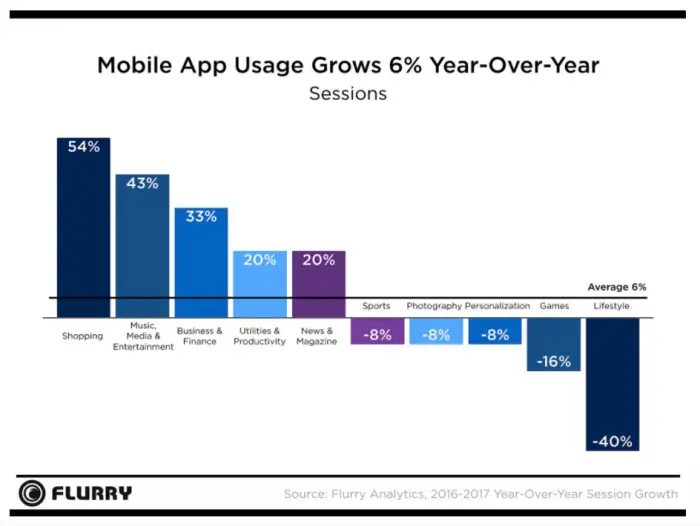
Many people are opting to access the internet via a smartphone. Here is what mobile usage looks like in 2019.

The mobile usage grows by 6% every single year. Due to this incremental growth, it is almost impossible for even small businesses to ignore mobile applications. The progressive growth of mobile usage has led small businesses to look for mobile app development services.
When it comes to mobile app development, there is a lot of confusion among developers. Here are some of the common questions that developers have in their minds:
- Should I go for native or hybrid or web apps?
- What programming language should I learn to develop mobile apps?
- Should I learn a new framework for developing mobile applications?
If you are reading this article, there is a good chance that you are looking for a new framework to create cross-platform mobile applications. You must have come across many frameworks to build mobile apps and found interest in React Native.

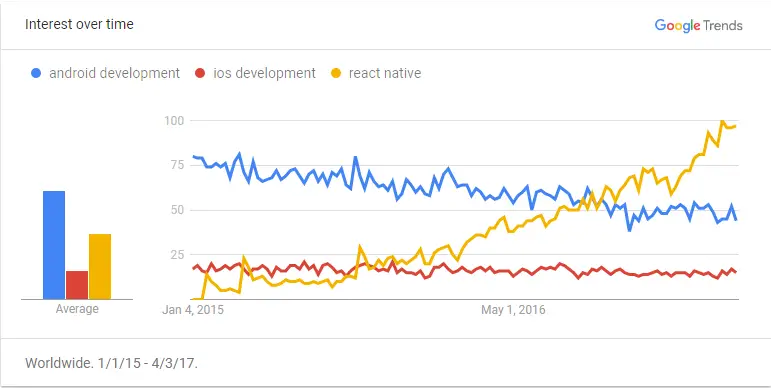
React Native is a popular framework that enables developers to develop natively rendering cross-platform mobile applications. The popularity of React Native is increasing at a steady pace. It is because of its amazing benefits to developers. The popularity of React Native is growing with the increasing demand for cross-platform mobile applications
The native apps have the most excellent performance, but it also costs a lot to create and maintain the apps. With that said, the mobile processors are extremely fast these days that it does not make a lot of difference in many cases.
If you’re serious about application development (desktop, mobile, and web), you should consider opting for a dedicated software engineering online course. You will be able to develop a well-structured and neat software if you are aware of various software development models and life cycles.
In case you are interested in mobile and web development, you can opt for our course where we equip you with knowledge of angular, java, nodejs, PHP and other programming languages as per your need. It will allow you to land jobs and win projects.
Should I go with React Native?
There are plenty of popular mobile applications built with React Native like Facebook Ads Manager, Instagram, SoundCloud Pulse, Walmart, Bloomberg, and so on. Does it make it the best framework for you to pursue? Well, every framework has its merits and demerits. I will talk about the cons at first and then jump into the advantages of React Native to help you decide.
Here are some of the cons of React Native:
- React Native is in its early stage. There are plenty of improvements still needed in this framework. React Navigation introduction resulted in fixing around 300 bugs and addition of new features. However, there are still many improvements needed.
- Some essential components are missing in React Native. Some of the suitable components for Bluetooth and mobile cameras are not available in React Native. However, we can expect improvements shortly.
After knowing about cons of React Native, let’s analyze whether you should use React Native or not.
#1. If you’re jumping from Web to Mobile App Development
Javascript is the core language of React Native. If you’re in a web development space, there is an extremely high chance that you are familiar with Javascript. There is no need for you to learn languages like Kotlin, Swift, and so on to jump into mobile app development, thanks to React Native.
We can integrate almost 80-85% of Javascript into mobile platform languages via React Native Framework. Learning React Native will be a piece of cake for people who know Javascript. However, shifting from native Android and IoS development to React Native can be a bit of a challenge.
#2. In case you are jumping from React to React Native
You can quickly jump from React to React Native, as both of them use the same reactive programming paradigm. There are an awesome GitHub community and lots of tutorials to help you get started.
#3. Your organization/client wants you to build an app with a minimum budget
Creating and maintaining native apps can be costly. Today, both small and large businesses are looking for alternatives to reduce cost. Thus, this study predicts the growth of cross-platform apps to rise from $25.19 billion in 2015 to $80.45 billion in 2020.

Unlike native apps development, you do not need lots of developers to create and maintain applications. We use Javascript for coding, and there are plenty of components, which enables you to work with hardware like camera, GPS, Bluetooth, and so on.
#4. It covers both iOS and Android and maybe even more in the future
According to this study, Android and iOS still dominate the mobile operating system. The libraries in React Native supports both Android and iOS operating system. In the future, React Native may also cover Windows and tvOS.
#5. You do not want webview components
Many hybrid apps often have webview components, which may degrade the user experience. Now, you can reuse “native components,” which you can directly compile into your apps. These components can help in generating the consistent look and feel, as you can use parts that you use in Android and iOS.
Thanks to the component-based structure of React Native, you can bring web, agile, web-style approach to development without the web.
#6. You want to give the best possible user experience to your users
React Native puts a lot of emphasis on the mobile user interface. Its massive Javascript libraries allow you to create a highly responsive user interface with the native environment. Your app will also load quicker than other hybrid apps.
Afterwords
I believe this article has provided some valuable insights to you about React Native. The benefits of using React Native will increase in the times to come, as the developers are spending a lot of time to improve this framework.
Whether you are trying to jump into the world of freelancing or corporate jobs, having an understanding of React Native will help you crack the project/job. There is plenty of demand for developers who can play around with React Native. It’s a time for making a decision. Is React Native right for you? Let me know your answer in the comment below.




React Naïve gives you Code Reusability. The biggest advantage of React Native is that developers don’t need to create separate codes for different platforms (Android and iOS), Live Reload, UI Focused, Cost-Efficiency, Third-Party Plugins, Large Community Support