RegEx Splitter, also known as RegExSplitter, is a lightweight ASP.NET Core 2.1 MVC Web Application featuring a tiny JavaScript engine that splits a single-line JavaScript Regular Expression into multiple lines of code. The project was originally developed during a .NET Core programming course hosted in Rome, Italy: for this very reason, its main purpose is to serve as a demonstrative web application for the course students, which be also used as a boilerplate for small ASP.NET Core MVC projects by everyone.
If used as a ASP.NET Core 2.x MVC boilerplate, it does provide the following:
- ASP.NET Core 2.1 framework.
- MVC Support with C# controllers and Razor views.
- Multi-Language support (english & italian) with fallback-to-english features and browser autodetect capabilities.
- Bootstrap 4.x & JQuery 3.x with a different resource loading behaviour for
productionanddevelopmentenvironments. - Opportunistic CDN approach using the
asp-fallback-*tag helpers to load external resources from the CDN with a local copy fallback when the CDN is down.
The full source code, released on MIT license, is freely available on the RegExSplitter GitHub project page.
However, since the project also offers a unique "regular expression splitting" feature that I couldn't find anywhere else on the web, I also released it a stand-alone tool at the following URL:
The web application is currently hosted on a CentOS + NGINX machine using the .NET Core runtime for Linux (disclaimer: no Windows machine were harmed in the process).
RegEx Splitter is also part of the Ryadel.IO project, a collection of free online tools to help developers and system administrators to perform simple task to better fullfill their job.
Description
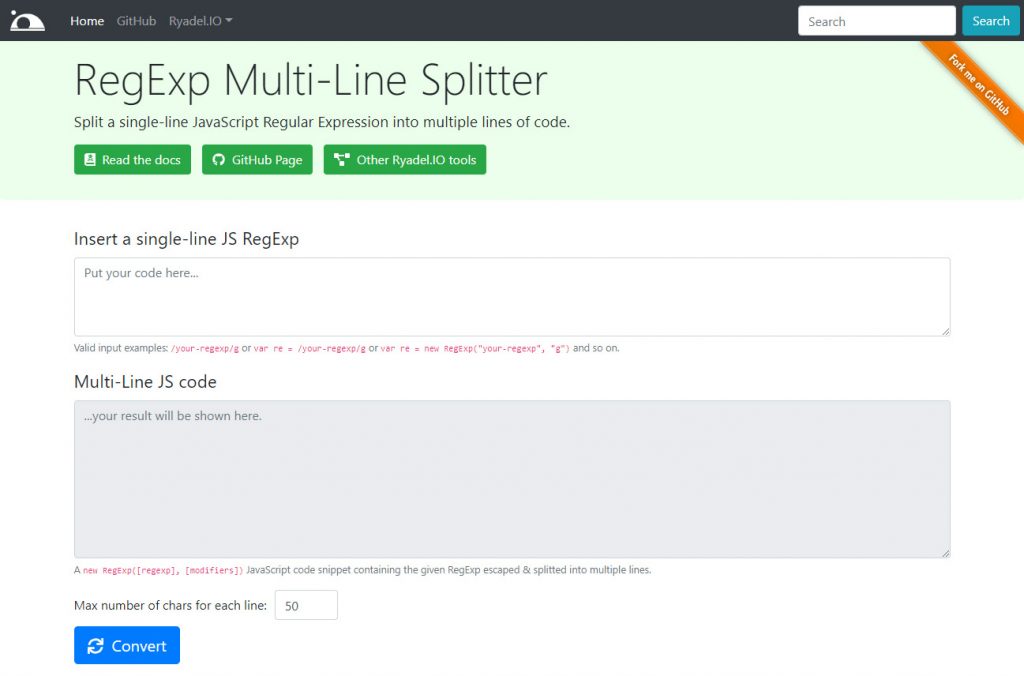
RegEx Splitter, as its name implies, is a Regular Expression splitter for JavaScript programmers: it splits any single-line JavaScript RegEx into multiple lines of code.
For example, let's take the following JavaScript RegExp:
|
1 2 |
var re = /([\x7F-\x84]|[\x86-\x9F]|[\uFDD0-\uFDEF]|[\u{1FFFE}-\u{1FFFF}]|[\u{2FFFE}-\u{2FFFF}]|[\u{3FFFE}-\u{3FFFF}]|[\u{4FFFE}-\u{4FFFF}]|[\u{5FFFE}-\u{5FFFF}]|[\u{6FFFE}-\u{6FFFF}]|[\u{7FFFE}-\u{7FFFF}]|[\u{8FFFE}-\u{8FFFF}]|[\u{9FFFE}-\u{9FFFF}]|[\u{AFFFE}-\u{AFFFF}]|[\u{BFFFE}-\u{BFFFF}]|[\u{CFFFE}-\u{CFFFF}]|[\u{DFFFE}-\u{DFFFF}]|[\u{EFFFE}-\u{EFFFF}]|[\u{FFFFE}-\u{FFFFF}]|[\u{10FFFE}-\u{10FFFF}].)/g; |
Although not being ''extremely long'', it can still cause some readability issues when placed in a standard JavaScript file. Unfortunately, JavaScript does not allow a native multi-line syntax for RegEx literals defined in such way (I wrote about such topic in this post). RegEx Splitter comes to the rescue, converting the above RegEx literal into the following RegExp object:
|
1 2 3 4 5 6 7 8 9 10 |
var r = new RegExp( "([\\x7F-\\x84]|[\\x86-\\x9F]|[\\uFDD0-\\uFDEF]|[\\u{1FFFE"+ "}-\\u{1FFFF}]|[\\u{2FFFE}-\\u{2FFFF}]|[\\u{3FFFE}-\\u{3"+ "FFFF}]|[\\u{4FFFE}-\\u{4FFFF}]|[\\u{5FFFE}-\\u{5FFFF}]"+ "|[\\u{6FFFE}-\\u{6FFFF}]|[\\u{7FFFE}-\\u{7FFFF}]|[\\u{8"+ "FFFE}-\\u{8FFFF}]|[\\u{9FFFE}-\\u{9FFFF}]|[\\u{AFFFE}-"+ "\\u{AFFFF}]|[\\u{BFFFE}-\\u{BFFFF}]|[\\u{CFFFE}-\\u{CFF"+ "FF}]|[\\u{DFFFE}-\\u{DFFFF}]|[\\u{EFFFE}-\\u{EFFFF}]|["+ "\\u{FFFFE}-\\u{FFFFF}]|[\\u{10FFFE}-\\u{10FFFF}].)", "g"); |
That's basically it. The tool also lets you configure some optional values, such as the maximum characters per line.
Usage
The best way to use RegEx Splitter is to go to the following URL:
However, you can also download/clone the GitHub project and run it locally, or fork it and play around with the source code.
Official Resources
- https://regexsplitter.ryadel.com/ - the online project
- GitHub Project Page
- Ryadel.IO project hub