If you're reading this I guess you already know Mantis Bug Tracker, also known as MantisBT, one of the best open source issue trackers available on the web since eighteen (!) years ago and still rocking its way, providing a delicate balance between simplicity and power. If you don't use bug tracking software, I strongly suggest to try it at least once: once you start using it, there's an high chance that you will never go back!
Anyway, if you stumbled upon here there's a high chance that you want to find a way to insert some custom content - such as PHP, HTML, JS, CSS, images and so on - within the default MantisBT template layout, which is not an easy task - unless you want to hack the Mantis core libraries, thus being unable to upgrade it anymore.
Since the release of MantisBT 2.x, which featured a complete rebuild of the layout engine, the Mantis page HTML structure is created dinamically by the /core/layout_api.php file, thus making the layout HTML modding even more painful than before. Luckily enough, there are two global parameters that can be used to include files at the top and at the bottom of the page.
They are explained - together with all the other options - within the MantisBT Admin Guide txt file, which is part of the MantisBT official docs:
|
1 2 3 4 5 6 7 8 9 10 |
# $g_bottom_include_pagehttp://www.mantisbt.org/docs/master/en-US/Admin_Guide/Admin_Guide.txt # # Specifies a file to be included at the bottom of each page. It can # be used e.g. for company branding, to include Google Analytics # script, etc. # $g_top_include_page # # Specifies a file to be included at the top of each page. It can be # used e.g. for company branding. |
That's great, isn't it? Except that these global variables aren't working since months, as we can read in the MantisBT bug #22098. In short words, there's currently no way to add custom content (or include custom files) in a MantisBT default installation.
Introducing CustomContent Plugin
For this very reason I developed the CustomContent MantisBT plugin, wich can be used to include custom HTML, PHP, JS or CSS content within the MantisBT HTML layout structure. As I said before, it has been originally developed to provide a workaround for the MantisBT bug #22098, based upon the fact that the $g_top_include_page and $g_bottom_include_page global variables are not supported / not working anymore (as of MantisBT 2.16.0, at least).
Installation
Installing the CustomContent plugin is very simple, you just have to follow these steps:
- Download the CustomContent GitHub package as a single zip file & unzip it in the /mantisbt/plugins/ folder of your current MantisBT installation.
- Rename the resulting folder to /CustomContent/ so that the main plugin PHP file will have the following path: /mantisbt/plugins/CustomContent/CustomContent.php.
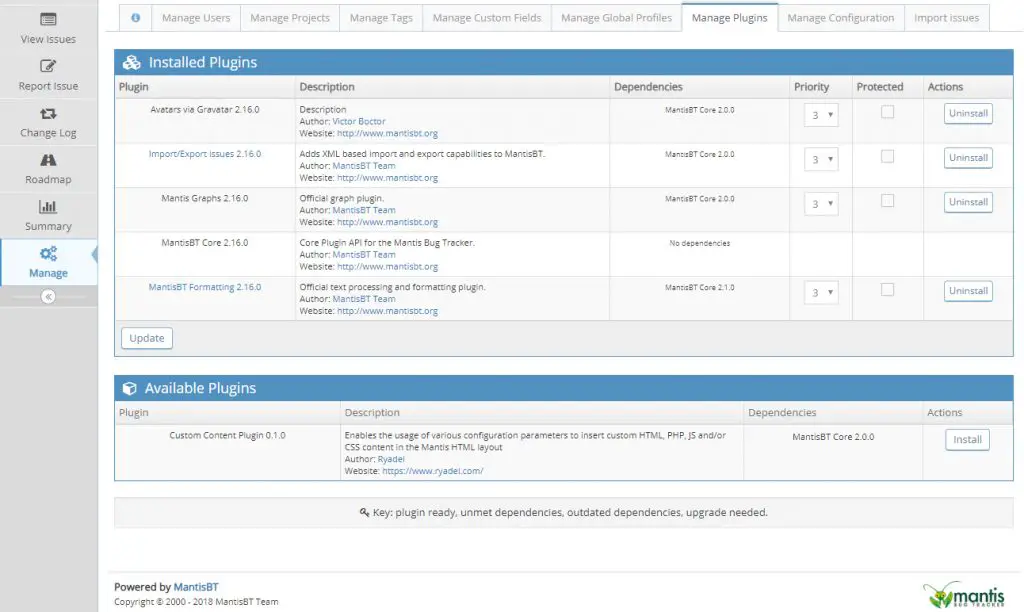
- While logged into your Mantis installation as an administrator, go to Manage > Manage Plugins.
- In the Available Plugins list, you'll find the CustomContent plugin.
- Click the Install button to install the plugin into your current MantisBT environment.
- Navigate to the /mantisbt/plugins/CustomContent/inc folder and edit/modify the content files accordingly (see Usage below).
- Open the /mantisbt/config/config_inc.php file (the MantisBT configuration file) and add the following lines:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# CustomContent Plugin settings # ------------------------------------------------------ # this file will be included right after the opening <body> tag $g_custom_body_begin_file = "%absolute_path%/plugins/CustomContent/inc/custom_body_begin_file.php"; # this file will be included at the end of the header layout section, i.e. the main menu $g_custom_page_header = "%absolute_path%/plugins/CustomContent/inc/custom_page_header_file.php"; # this file will be included at the end of the footer layout section, i.e the Mantis copyright $g_custom_page_footer = "%absolute_path%/plugins/CustomContent/inc/custom_page_footer_file.php"; # this file will be included right before the closing <body> tag $g_custom_body_end_file = "%absolute_path%/plugins/CustomContent/inc/custom_body_end_file.php"; |
Usage
You can use the included files just any other PHP file: you can include PHP code, <script>, <link> and <style> elements to link external JS and CSS files or include internal code, images, text and so on.
Supported Versions
- MantisBT 1.x - not supported
- MantisBT 2.x - supported
Acknowledgements
A huge thanks to Xenos, to his MyKingCustomPlugin and to all the crew of the MantisBT bug #22098 who strongly inspired me to write this plugin.