Table of Contents
If you stumbled upon this post it most likely means that A) you just upgraded your MantisBT from 1.x to 2.x, and B) you don't like the new HTML layout; more specifically, you and/or your users are missing the super-neat row-level coloring feature of the Mantis BT 1.x bug-listing page, which was indeed something very useful to get an immediate lookup of how things were going.
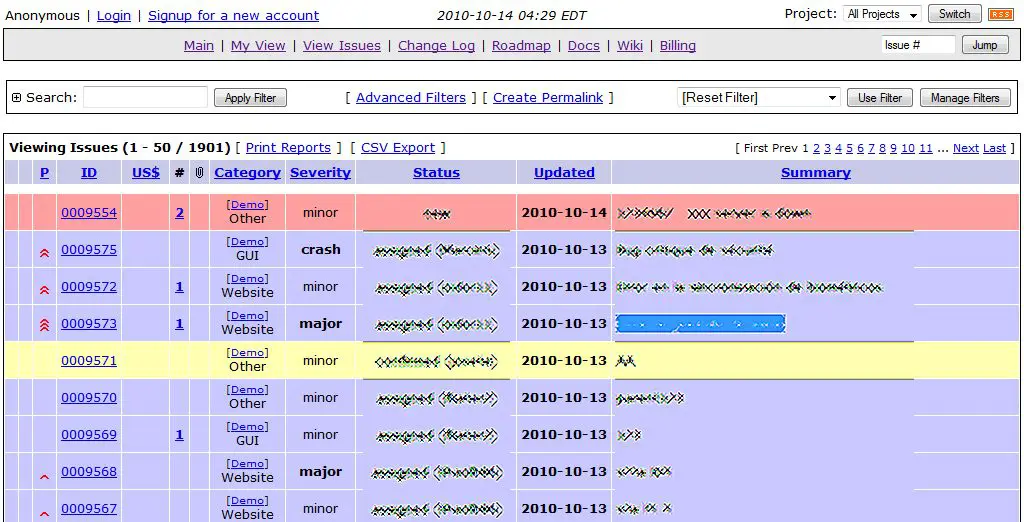
To fully understand what I'm talking about, here was the typical "bug listing page" of Mantis 1.x in all its row-colored glory:
As you can see, the bug status is immediately visible because the color identifying it is applied at row (TR element) level.
The Problem
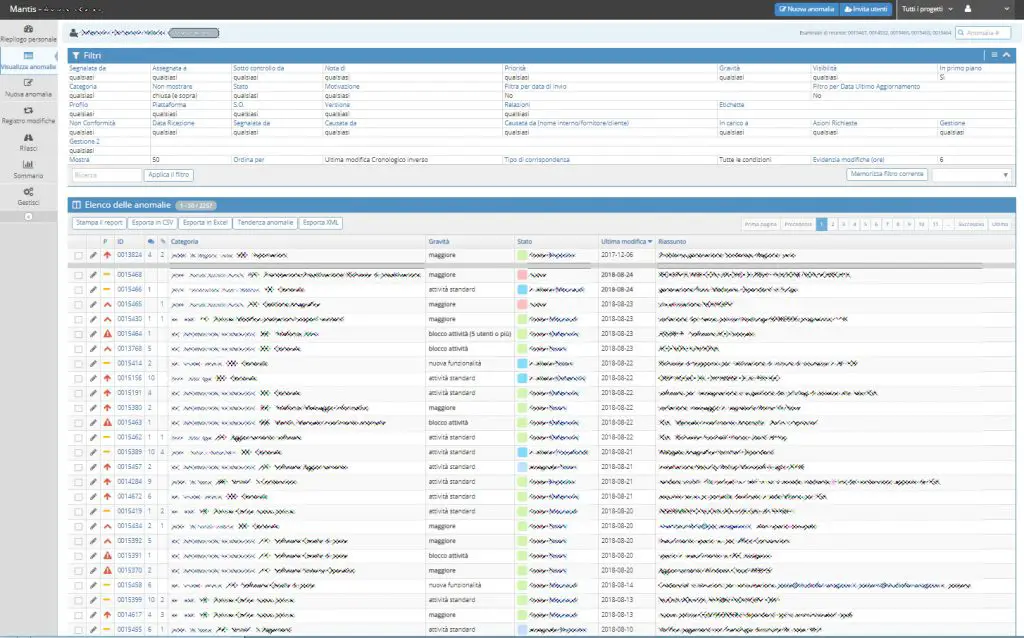
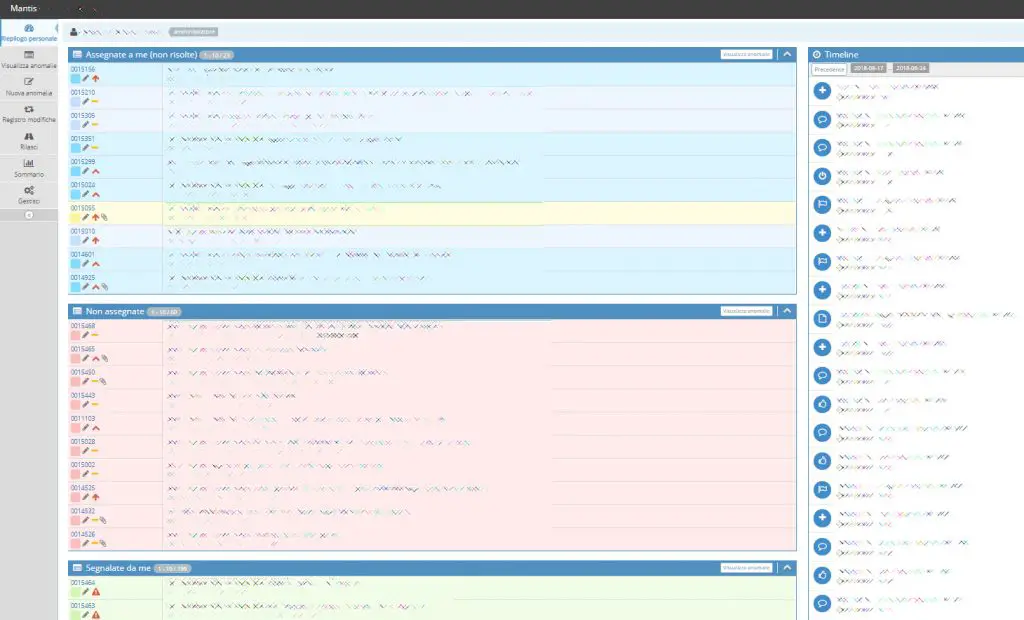
Here's what happened from MantisBT 2.0.0 onwards:
As we can see, the colors are still there... yet they are confined in a small square box within a single cell (TD element) of the bug listing table. The look & feel might be sleeker, cleaner and everything else, yet the usability arguably took a serious hit: the table-heavy layout has been replaced by the bootstrap style and that's indee a great thing, yet we can hardly denied the fact that the "how are we going?" lookup isn't as immediate as it was before.
The Fix
Luckily enough, such issue can be easily fixed with this simple JQuery script:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { $(".fa-status-box").each(function() { var $this = $(this); var col = $this.css('color'); var a = col.slice(4).split(','); var newAlpha = 0.3; var bgCol = 'rgba('+a[0]+','+parseInt(a[1])+','+parseInt(a[2])+','+newAlpha+')'; $this.closest("tr").css("background-color", bgCol); }); }); |
In a nutshell, this small piece of code will fetch the color from the small square box, adjust its alpha channel to it to make it lighter, and then apply it to the parent <TR> element.
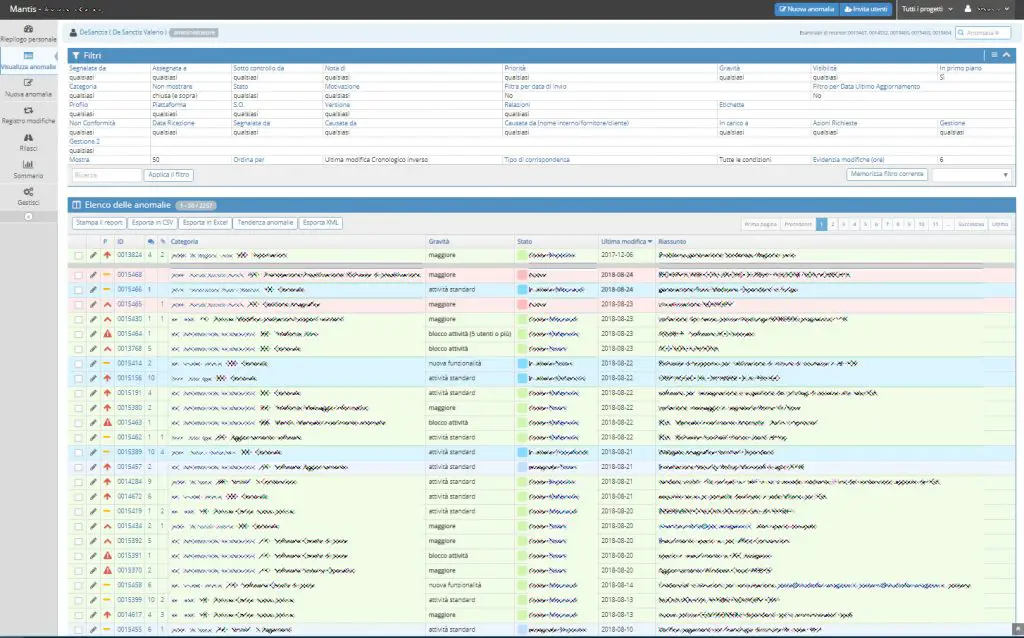
Here's the result:
Much better, isn't it?
This workaround works well even in the other pages, such as the My View dashboard page:
Now that we know what we need, we just have to undestand how can we put that JQuery script in place. Unfortunately, the MantisBT layout engine has been completely rebuilt in version 2.0: the pages structure are now created dinamically by the /core/layout_api.php file, thus making the layout HTML modding even more painful than before. Luckily enough, there are some interesting global parameters that can be used to include custom files & contents at the top and at the bottom of the page, such as:
- $g_css_include_file, which allows to include a custom CSS file.
- $g_top_include_page, which allows a file to be included at the top of each page.
- $g_bottom_include_page, which alllows a file to be included at the bottom of each page.
That-s great, right? Except that...
The Additional Problem
... Except that they actually DO NOT WORK, minus the first one (as of MantisBT 2.16.0, at least). In other words, there's currently no way to insert custom contents, except for a single CSS file - which isn't helping much, since we need to embed a JQuery script.
The Additional Fix
In order to overcome this additional problem I developed the MantisBT CustomContent plugin, which works for MantisBT 2.0.0 and above and allow to specify multiple include files in various parts of the default HTML layout. The plugin is released under GNU license v3.0 and freely available on GitHub: you can find the installation instructions (with screenshots) here.
Once installed and configured properly, we'll be able to include the JQuery script to one of these files (possibly near the bottom of the page, for increased performance).
That's great, right? Except that...
The Last (but not least) Problem
... Except that, if you paste the JQuery script right into a <script> inline block inside one of the aforementioned custom content pages, you'll most likely run into this security issue:
Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-xyz'), or a nonce ('nonce-...') is required to enable inline execution.
That makes sense.
The Last (but not least) Fix
To get rid of this we just have to paste the script within a dedicated custom.js file and then insert a reference to it within the custom content file, in the following way:
|
1 2 3 4 5 6 7 8 9 10 |
<!-- CustomContent Plugin - by https://www.ryadel.com/ ------------------------------------------------------------------------------------------------ A Mantis BT plugin to insert custom HTML, PHP, JS and/or CSS content in the Mantis HTML layout ------------------------------------------------------------------------------------------------ *** PLACE YOUR CONTENT BELOW THIS LINE *** ------------------------------------------------------------------------------------------------ --> <script type="text/javascript" src="/whenever/custom.js" /></script> |
That's it!
I hope that this post will help many MantisBT users & administrators who'll want the row-level coloring back.







Thank you very very much for building the plugin and posting this solution. I took it even a step further to make 2.x look like 1.x in our production environment. Set the alpha channel to 1 and remove the colored square altogther. Maybe this will help someone else too.
$(function() {
$(“.fa-status-box”).each(function() {
var $this = $(this);
var col = $this.css(‘color’);
var a = col.slice(4).split(‘,’);
var newAlpha = 1; //[0,1]
var bgCol = ‘rgba(‘+a[0]+’,’+parseInt(a[1])+’,’+parseInt(a[2])+’,’+newAlpha+’)’;
$this.closest(“tr”).css(“background-color”, bgCol);
$this.removeClass(“fa-square”);
});
});
Hello Ryan,
Your plugin is much appreciated!
However it does not work in version 2.24, despite following your instructions to the letter.
Could you kindly check it out and maybe create an installation video. Would be of immense help to developer noobs like us!
Otherwise thanks for getting the time to pass on your knowledge to us. Looking forward to learn more on Angular from your new book.
Thanks again!
Try this instead. https://tellini.info/2017/01/make-status-colors-more-prominent-in-mantisbt-2-0/