As most of us already know, the Hypertext Transfer Protocol (HTTP) is designed to enable communications between clients and servers. HTTP works as a request-response protocol between a client and server: in a standard WWW-based scenario the client is usually a web browser, while the server role is played by a Web Application hosted on a remote computer called the Web Server.
The browser submits a HTTP request to the server; that request is processed by the server, which returns a HTTP response to the client. The response contains status information about the request and may also contain the requested content.
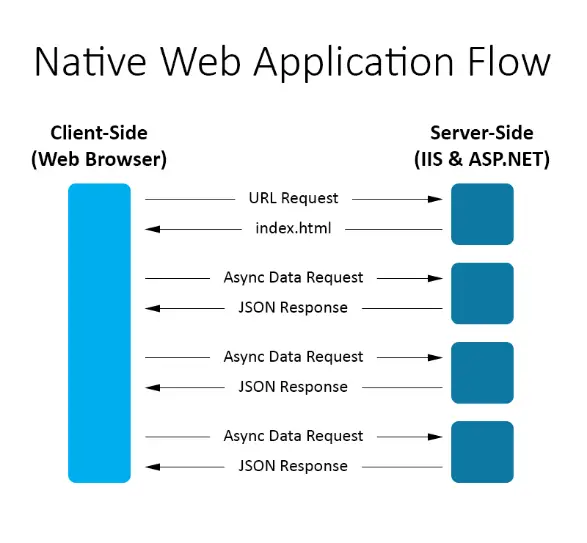
As we might already know, a Native Web App following the Single-Page Application approach will roughly handle the client-server communication in the following way:
 In a standard MVC-based scenario - be it Angular, React, Vue.JS and the likes), the index.html role is covered by the starting page - the one which is returned by the default action method within the starting Controller; however, the base concept is the same.
In a standard MVC-based scenario - be it Angular, React, Vue.JS and the likes), the index.html role is covered by the starting page - the one which is returned by the default action method within the starting Controller; however, the base concept is the same.
In case you're wondering about what these Async Data Requests actually are, the answer is simple: everything, as long as it needs to retrieve data from the server, which is something that most of the common user interactions will normally do, including (yet not limiting to) pressing a button to show more data or to edit/delete something, following a link to another action view, submitting a form, and so on. That is, unless the task is so trivial - or it involves a minimal amount of data - that the client can entirely handle it, which means that it already has everything he needs. Examples of such tasks are show/hide element toggles, in-page navigation elements (such as internal anchors), and any temporary job requiring to click on a confirmation or save button to be pressed before being actually processed.
The preceding picture shows, in a nutshell, what we will do; define and implement a pattern to serve these JSON-based, server-side responses our application will need to handle the upcoming requests. Since we've chosen to develop an application featuring a strongly data-driven application pattern, we'll surely need to put together a bunch of common CRUD-based requests revolving around a defined set of objects that will represent our various entries.
For those who never heard of it, CRUD is an acronym for create, read, update, and delete, the four basic functions of persistent storage. The term became popular thanks to James Martin, who mentioned it in his 1983 book Managing the Database Environment, and it's commonly used in computer programming context since then.
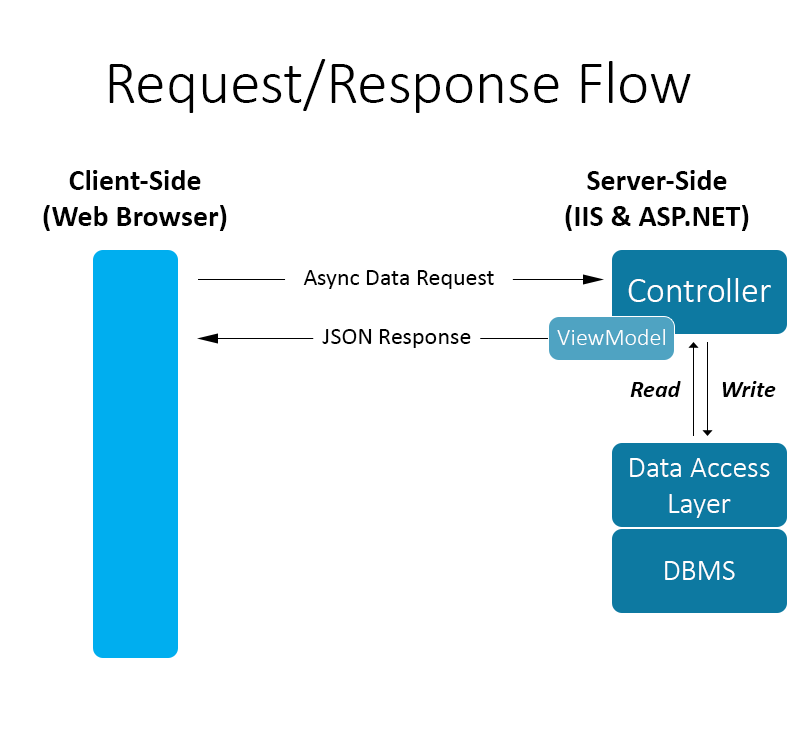
Ideally, any MVC-based Single-Page Application will issue a certain set of HTTP requests that will address some common tasks such as: display a list of entries of the same type, view/edit an entry's data, delete an entry, and so on. Let's take a more detailed look at what happens between any of these Data Requests issued by the client and JSON Responses sent out by the server, that is, what's usually called the HTTP Request/Response Flow:
 As we can see, in order to respond to any client-issued Data Request, we need to set up a server-side Controller featuring the following capabilities:
As we can see, in order to respond to any client-issued Data Request, we need to set up a server-side Controller featuring the following capabilities:
- Accept the incoming HTTP Request
- Read and/or write data from/to a Database - be it SQL, NOSQL, XML or anything else - using the Data Access Layer
- Organize these data in a suitable JSON response
- Serialize that JSON response and send it to the client as a Response
Based on these points, we can easily conclude that the aforementioned JSON Response is the key item here: a simple object that contains only what we actually need to feed our client with data. If the framework we're using features a strongly-typed approach, such as ASP.NET MVC, such object is often a JSON serialization of a structured ViewModel. A ViewModel is a strongly-typed object containing only the data that that we want to display on our view/page. We can think of it as a mediator pattern, organizing access to the back-end logic around the set of use cases supported by the view.
The ViewModel is a fundamental element of the MVC frameworks which implements the VMMV pattern, such as ASP.NET MVC.
The role of the ViewModel in ASP.NET MVC
Like we just said, the ViewModel is basically a container-type class that represents only the data we want to display on our web page. In any standard MVC-based ASP.NET application, the ViewModel is instantiated by the Controller in response to a HTTP request using the data fetched from the Model; once built, the ViewModel is passed to the View, where it's used to populate the page contents/input fields.
The main reason for building a ViewModel instead of directly passing the Data Model entities is that it only represents the data that we want to use, and nothing else; all the unnecessary properties that are in the model domain object will be left out, keeping the data transfer as lightweight as possible. Another advantage is the additional security it gives, since we can protect any field from being serialized and passed through the HTTP channel.
In a standard Web API context, where the data is passed using conventions via serialized formats such as JSON or XML, the ViewModel can be easily replaced by a JSON-serializable dynamic object created on the fly, such as this:
This approach is often viable for small or sample projects, where creating one (or many) ViewModel classes can be a waste of time. Conversely, when we're dealing with rather complex web sites or services, we should definitely rely on a well-structured set of ViewModel object to ensure a common HTTP Response output interface for our Controller action methods.