One day I'll write an extensive post about TypeScript, the amazing JS superset developed by Microsoft in 2012 and now widely adopted by a bunch of good projects such as Angular 2, ngrx/store and SearchKit. If you stumbled upon this post you're probably already using it and you're fully aware of how it works. To put it in short terms:
- You write your source code using TypeScript proprietary syntax.
- Your code is compiled into plain JavaScript by a dedicated compiler (tsc) upon a trigger.
- The trigger is raised upon each build or upon a file change, depending on your Visual Studio general and/or project-specific settings.
Needless to say, setting the compile trigger upon file change is something that will greatly benefit your development speed. In order to activate it, you basically have two options: modifying the Visual Studio general settings for non-project files, or alter your project-specific settings.
General Settings
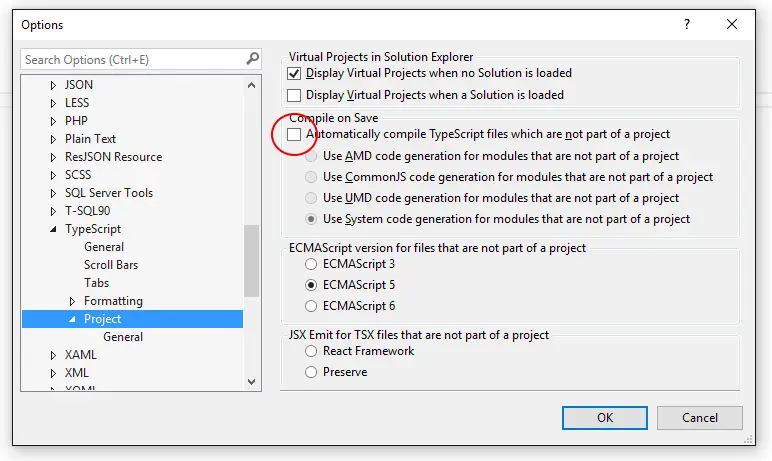
To modify the general settings, go through Tools > Options > Text Editor > TypeScript > Project and, under the Compile on Save section, check the Automatically compile TypeScript files which are not part of a project option (see the screenshot below for details).
As the option says, this method won't work for project-specific files. In order to change the TypeScript Compiler behavior for project-related TS files you need to read the next paragraph.
Project-Specific Settings
If the TS file is included in a project, you can modify the compiler's behavior by opening the Project Properties and going to the TypeScript Build tab. From there, check the Compile on save option to the right as shown in the screenshot below:
By looking at the .csproj file underlying code we can see that the Compile on save switch translates into the following XML node inside the Project root element:
|
1 2 3 |
<PropertyGroup> <TypeScriptCompileOnSaveEnabled>True</TypeScriptCompileOnSaveEnabled> </PropertyGroup> |
ASP.NET 5 RC1 and above
All of the above was valid up to ASP.NET 5 beta8, where the Project Properties window was just like the one depicted above. Unfortunately, starting from ASP.NET 5 RC1, Microsoft seem to have ditched that convenient visual approach in favor of a platform-independent, script-based configuration method completely relying upon the tsconfig.json file: for those who don't know, this is the TypeScript json-based configuration file which is in charge of defining all the TypeScript compiler options. Starting on TypeScript 1.5, that file also supports the "watch" option that can be used to keep track of file changes and, if set to true, trigger the compilation upon them.
If your project don't have a tsconfig.json file already, you can add one: from the Solution Explorer, right-click to the project root node, then select Add > New Item: from the modal window that will appear, switch to the Client-Side tab to the left, then find the TypeScript JSON Configuration File entry and click the Add button to the lower right.
Here's an example of how the tsconfig.json file will look like after adding the watch option:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "compilerOptions": { "emitDecoratorMetadata": true, "experimentalDecorators": true, "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": false, "target": "es5", "watch": true }, "exclude": [ "node_modules", "wwwroot" ] } |
In most scenarios, using the watch feature will be a valid workaround for the missing Compile on save switch: however, if you need the previous one, you can always edit the .csproj file and manually add the above XML node to the <PropertyGroup> element.
Common issues
There's a fair chance that, as soon as you add the watch option to your tsconfig.json file, Visual Studio will refuse to build your project, displaying the following error in the Output window:
ERROR: Object doesn't support property or method 'watchFile'
This will happen if your IDE uses an outdated version of the TypeScript compiler. This can happen in a number of scenarios, depending on your system configuration. Most common cases include:
- You didn't install the Visual Studio 2015 Update 1 and/or the ASP.NET and Web Development Tools Update 1 (or newer) already, which is basically the first thing you definitely should do: the two updates will refresh a lot of external packages, including NPM and TypeScript.
- You have preversions of Visual Studio versions installed on your system, such as Visual Studio 2012 and/or Visual Studio 2013.
- You have the Web Essentials extension installed on one of your installted Visual Studio IDEs.
- You have an old node.js and/or NPM installed somewhere on your system, which includes an outdated tsc package.
Basically, either you don't have an updated version of TypeScript installed or your PATH environment variable is pointing to an outdated one's folder. In order to fix that, take a look to the following folder:
|
1 |
C:\Program Files (x86)\Microsoft SDKs\TypeScript |
And see if you have one or more folder with a number of 1.7 or above. If there isn't one, install the Visual Studio 2015 Update 1 and/or the ASP.NET and Web Development Tools Update 1 from your Visual Studio 2015 IDE (Solution Explorer > Tools > Extensions and Updates), reboot when needed and keep reading.
Now, from the Windows Control Panel, open System > Advanced > Environment Variables, scroll down to System Variables and click on the Edit button below the list box. A modal window will appear, containing a list of folders: look for those containing the \Microsoft SDKs\TypeScript\ pattern: if there's more than one, delete the dupes, then be sure that the one you're keeping is pointing to the most recent TypeScript folder installed (1.7 or newer).
Confirm your changes, then restart your Visual Studio IDE and you should be all set. If that's still not the case, manually modifying your .csproj file like explained above would probably be your best choice.