If you stumbled upon this post, you most likely know what Facebook Istant Articles are and how to properly implement them in your WordPress blog. In the unlikely case you don't, we strongly suggest to visit this page first, read the informative stuff, follow the Sign up link to enable the feature on your Facebook page, then install this WP plugin and configure it.
If you already did this and you ended up here, chances are that you're facing a warning similar to the following one:
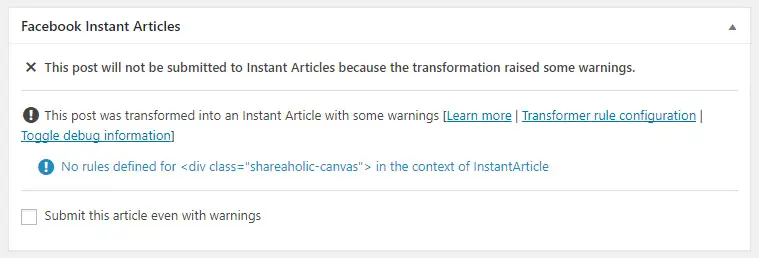
This post will not be submitted to Instant Articles because the transformation raised some warnings.
This post was transformed into an Instant Article with some warnings:
No rules defined for <div class="shareaholic-canvas"> in the context of InstantArticle
The warning gets raised near the bottom of the Edit Post page within the WP-Admin interface, just like the screenshot below:
In the above scenario, the problem is clearly related to the HTML code snippet inserted by the Shareaholic WordPress Plugin at the end of the post: however, there are a lot of other plugins which make use of HTML code that could cause very similar issues with a different warning text, such as: Syntax Highlighter, Rating Widget and so on.
Depending on how you configured the Facebook Instant Articles plugin, a single warning might prevent the article from being submitted or not. The plugin will even give you the option to force a manual submission ignoring the warning, letting you think that it would be fine. However, doing this is not recommended by the Facebook guidelines.
If you want to fix the issue for good - and don't have to manually submit each of your articles - the best thing you can do is to add a custom transformer rule to handle the offending <div> element. To do that, perform the following:
- Access the Istant Articles plugin configuration page.
- Navigate to Publishing Settings > Custom transformer rules.
- Activate the Enable custom transformer rules checkbox and add the following JSON snippet to the texarea below:
|
1 2 3 4 5 6 |
{ "rules": [ { "class": "IgnoreRule", "selector" : "div.shareaholic-canvas" } ]} |
Once done, click to Save changes to fix the issue for good. To check that, reload the Edit Post page, check the Facebook Instant Article widget and ensure that the warning is gone.
It's important to understand that the IgnoreRule will remove the matched content from the generated Instant Article: this can be acceptable for plugins not affecting the post content, such as rating widgets and sharing buttons, yet is hardly the right way to handle content-specific stuff. For content-formatting plugins such as the Syntax Highlighters it's strongly advisable to either use a PassThroughRule instead or develop a custom transformer rule from scratch by following the Facebook official guidelines. If you're not much into coding, you can also report your issue through the official plugin support channels and hope that someone will fix it for you.