Table of Contents
Quick links: Project Page - GitHub - Pod
Eventually, while developing in iOS, you're going to find yourself looking for a control allowing the user to pick an option from a drop-down, selectable list of items: any UI has something like that: drop down lists, combo boxes, expand & collapse views or anything that could resemble the behaviour of an HTML <select> element.
Problem is, iOS doesn't feature anything like that. Except for the UIPickerView control, which often isn't what we really need because of its excessive height and its heavy-impact look, which isn't always as pretty as Apple designers thought it would be, at least in real-case scenarios. Conversely, we often need it to be simpler, taking less space and/or decently blending with other TextField elements.

With that thought in mind I pulled out DownPicker, an iOS control who can mimic the behaviour of a DropDownList/ComboBox using default iOS UI elements only: an UITextField to prompt the user to tap (and then show the selected item) and an UIPickerView to handle the selecting.
Custom Control or Control Wrapper
You can use it as a full-featured custom control (UIDownPicker) or as a control wrapper to "upgrade" any existing UITextField. The advantage in doing so is that you will be able to design, positioning and skin the UITextField like you always do, programmatically or inside a Storyboard UI, depending on how you are used to work.
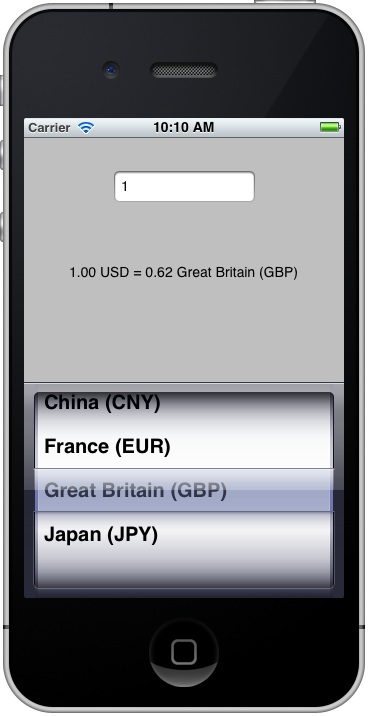
How it looks like
Regardless of how you'll use it - custom control or control wrapper - in the end it will look just like that:
The control is lightweight and very simple to use: it only needs an array of data.
Installation
Starting Aug, 2015 you can install DownPicker using CocoaPods by following the instructions provided in this post.
If you'd like to perform a manual installation, download the latest version from this link, then unzip & drag-drop the /DownPicker/ folder inside your iOS project. You can do that directly within XCode, just be sure you have the copy items if needed and the create groups options checked.
Installing as Custom Control
Just instantiate the included UIDownPicker class programmatically and attach it to your view like any other legacy UI control:
|
1 2 3 4 |
@interface YourViewController () { UIDownPicker *_dp; } @end |
|
1 2 3 4 5 6 |
- (void)viewDidLoad { [super viewDidLoad]; _dp = [[UIDownPicker] initWithData:yourMutableArray]; [self.view addSubview:_dp]; } |
You can then customize it using the inner DownPicker public property.
Installing as Control Wrapper (recommended)
Add (or choose) a UITextField you would like to transform to a DownPicker to your existing XCode project. You can use the Storyboard designer tool or do it programmatically; you can also set up constraints, custom placement/coords, font, colors and anything else you like. When you're done, open your controller's .h file and create a property for the DownPicker wrapper:
|
1 |
#import "DownPicker.h"; |
|
1 |
@property (strong, nonatomic) DownPicker *downPicker; |
Then switch to the .m file and add these lines to your controller's viewDidAppear method:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// create the array of data NSMutableArray* bandArray = [[NSMutableArray alloc] init]; // add some sample data [fruitsArray addObject:@"Offsprings"]; [fruitsArray addObject:@"Radiohead"]; [fruitsArray addObject:@"Muse"]; [fruitsArray addObject:@"R.E.M."]; [fruitsArray addObject:@"The Killers"]; [fruitsArray addObject:@"Social Distortion"]; // bind yourTextField to DownPicker self.downPicker = [[DownPicker alloc] initWithTextField:self.yourTextField withData:bandArray]; |
Download, Documentation & Support
- Project page on GitHub (docs, samples, api, etc.)
- Main repository on GitHub (latest versions, forks, etc.)
- Pod page at CocoaPods
- Project page at CocoaControls
- Developer page here at Ryadel.com
- DownPicker installation guide here at Ryadel.com
- Donation & support page
If you like DownPicker you can also make a small donation using PayPal to support our work.
Happy coding!