We already explained the basics about HTTP Security Headers in this previous post: it's now time to put these concepts into action and implement them within our Apache-based web site so we can protect our valuable web sites from most hideous threats.
The first thing we should do is check our website before making any change, to get a grip of how things currently are. Here are some websites that we can use to scan our web site:
- securityheaders.io by Scott Helme (blog, twitter).
- HTTP Security Report by Stefán Orri Stefánsson (twitter).
- Headers Security Test by Geek Flare Tools (website).
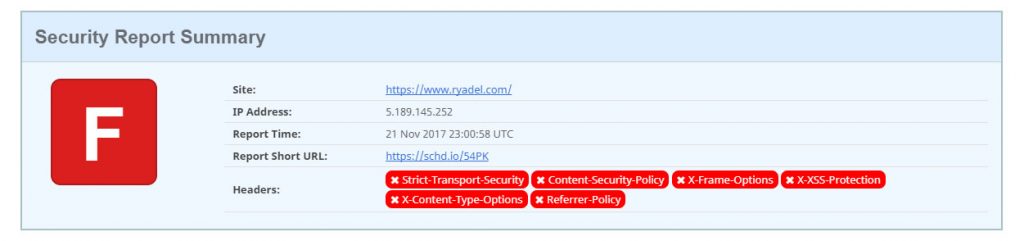
Our personal favourite is the first one, as it also has a nice rating system that might help us to understand how protected we are (or not). If your website has no security headers, you'll most likely end up with a severe F rating, just like the following screenshot:
We know, this is our site! We temporarily deactivated everything to be able to get a screenshot that could show the worst possible outcome. If that's your scenario as well, don't worry: you're 1 minute away from ranking up to A !
Here's the relevant snippet to place within your httpd.conf file:
|
1 2 3 4 5 6 7 8 9 10 |
<IfModule mod_headers.c> <Directory /> Header always set X-XSS-Protection "1; mode=block" Header always set x-Frame-Options "SAMEORIGIN" Header always set X-Content-Type-Options "nosniff" Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains" Header always set Content-Security-Policy "default-src 'self'; font-src *;img-src * data:; script-src *; style-src *;" Header always set Referrer-Policy "strict-origin" </Directory> </IfModule> |
That's about it. These settings are loose enough for most web sites while keeping a strong level of security: you shouldn't have issues with any standard website based upon WordPress, Joomla, Drupal and so on. You can put these lines at the httpd.conf root level, so that the headers will be applied to all the web sites served by Apache, or inside a <VirtualHost></VirtualHost> entry in case you want to apply them to a single web site / virtual host.
In case you need a more relaxed content security policy - for example, if you have media, applets or unsafe scripts & styles - you can tweak that specific line. Here's an example accepting basically everything:
|
1 |
Header always set Content-Security-Policy "default-src 'self'; connect-src *; font-src *; frame-src *; img-src * data:; media-src *; object-src *; script-src * 'unsafe-inline' 'unsafe-eval'; style-src * 'unsafe-inline';" |
Don't get us wrong, we're not suggesting using it in any way! However, whenever a given scenario would force us to accept anything, having a super-permissive policy it's still better than having none.
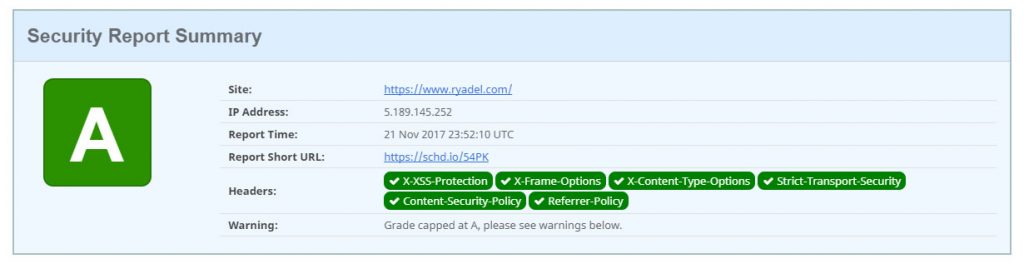
And here's our scan after implementing all of the above:
That's it! In case you need to do the same with a Windows + IIS-enabled web server, read here instead; to do that with Nginx, read here instead.
I sincerely hope that this post will help you to improve the security level of your web site as well.






Hi,
how can we configure Expect ct header??
what is the significance of that?
Hi,
how can we configure Expect ct header??
what is the significance of that?
please let me know
and i did not understand as to how and when to use
Hello Shalini,
thank you for reading our blog!
I just published another post that explains what the Expect-CT header is and how you can implement it on Apache, Nginx and IIS. Check it out:
https://www.ryadel.com/en/expect-ct-http-header-security-chrome/
If you like it, don’t forget to thank us with a FB Like or retweet!
Nice article,
Does give an A rating but it leaves “Feature-Policy” policy as red.
How is having a “super permissive” policy better than having none?
If you’re referring to the sample configuration I’ve suggested, it’s not “super permissive” at all: it has solid restrictions with notable exceptions to allow most third-party content.
If you’re talking in general terms, the tool takes from granted that – if you’re using these headers – you’re acknowledging the need to restrict some browser behaviours according to your website’s needs: how you do that is not something the tool can easily measure, since it can’t possibly know what you can reasonably limit or not. The fact you’re implementing them is enough to give you an upvote for taking care of these pivotal security aspects, the rest (how you do that) is up to you: in other words, getting an A doesn’t necessarily mean you’ve done it well enough.