Some months ago I made a post explaining how we can configure IIS to allow the download of Android APK files: now, upon request, I'm posting the same thing for iOS .ipa files.
When you're developing an iOS App you'll most likely want to give someone - the customers and/or beta-testers, colleagues, etc - an URL pointing to an .IPA file containing the efforts of your hard work, which is not (yet) present in the App Store. Since the vast majority of web servers (including IIS) don't natively support the .ipa MIME-type, your URL will most likely give an apparently odd 404 - Page Not Found error response. In order to overcome the problem you need to add the proper MIME-type corresponding to .ipa file in the following way:
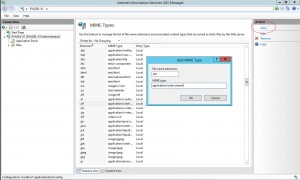
- Open the IIS Administration Panel (see picture).
- In the left panel, click to the entry corresponding to your global IIS instance (pt. 1 in picture) so that each modification you'll make will be applied to all your past, present and future web-sites. If you only want to handle the .apk MIME-type for a specific web site, click to the entry corresponding to it instead.
- In the right panel, Click to the "MIME Types" icon. You will be presented with a listing of all currently supported MIME-types.
- Click to the "Add..." button near the top-right corner (pt. 2 in picture) and add the following MIME-type (pt. 3 in picture):
- Extension: .ipa (be sure to include the dot)
- MIME-type: application/octet-stream
(click over the picture to enlarge)
Needless to say, this can be used to allow the download of any other file extension.
If you're not using the IIS Management interface and/or if you want to work directly on web.config level you can achieve the same result by following the comprehensive instruction explained in the official IIS configuration page.
While you're at it, if you're willing to do the same thing with Windows Phone's .xap files you can check this post and wrap it up aswell.