One of the most frequent questions featured by the wordpress.org official support forum is about adding a slideshow-type image gallery to a WordPress-powered home page, possibly also localizing its contents for multiple languages. This brief tutorial shows how to do that using the well-known Meta Slider plugin, one of the most used slideshow generators, yet you can achieve the exact same results with any slideshow plugin supporting shortcodes (never heard about them? read here).
Table of Contents
Configuring the Slideshow
You can get the Meta Slider plugin by clicking here or by searching for "meta slider" using the Wordpress Admin Panel (Plugins -> Add new). Don't worry, it's completely free.
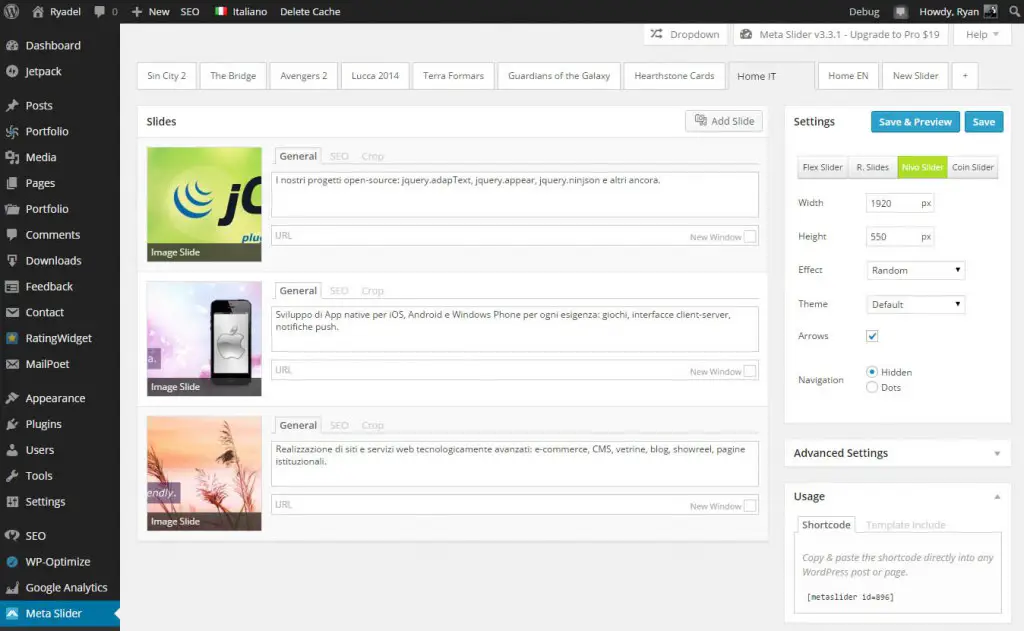
Once installed you'll have to build your slideshow(s) using the plugin's control panel: go to Meta Slider -> Meta Slider, add a new slideshow by clicking on New slider and insert images and texta at will. Eventually you'll have something like that:
Take a look to the Settings pane on your right and play with the various options until you'll learn them all. Be sure to set your image dimensions: you're building a Home Page slideshow, so you'll probably want to use fixed-sized images so you'll have a smooth scrolling which won't mess with your page height. You should also set a width of 1920px or more, so your slideshow images won't look ugly even on a Full HD monitor.
Adding the Slideshow to the Header file
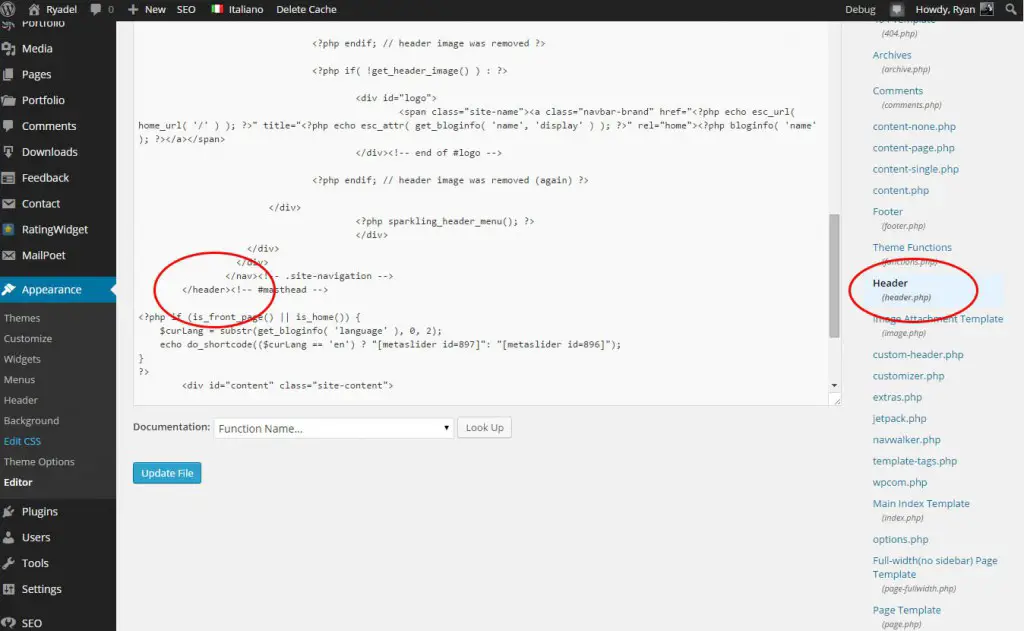
Once you're done with the setup, you'll have to put your slideshow into work. In order to do that you'll need to add a small piece of PHP code to your theme's header.php file: do a backup first, just to be sure you won't accidentally shut down your website. Open up the code editor from your Admin Panel (Appearance -> Editor) and select the header.php file from the listing on your right.
Scroll down its html/php hybrid contents until you find the end of the <header> block: you probably want to put the slideshow just below that.
If you can find any <header> element, it could mean that your theme isn't (oddly) using one. Look for the main container element, the one which contains all the web page contents: you'll put your code right before that, so your slideshow will be shown between the main site logo/menu and the actual page/article/listing contents. If you want to place it somewhere else, you'll just have to find the right spot.
If you aren't confortable with the html/php hybrid code of the Header file you can also perform your search browsing your Home Page with the Google Chrome's Inspect element... feature (or equivalent) until you find your desired placement.
When you are ready, add the following php code to your chosen spot inside the header.php file:
|
1 2 3 4 |
<?php if (is_front_page() || is_home()) { do_shortcode("[metaslider id=897]"); } ?> |
These lines will make sure that your slideshow will be shown only in your Home Page.
Working with Localizations
If you want to show a different slideshow for specific languages/localizations, you can do that by adding a few more line of code. The following example features four different slideshows for italian, german, french and english languages: each one of them will be shown only to the user having that localization enabled, meaning that the website will have a multi-language slideshow solution featuring localized contents. The latter one (english language) will be also used as the default fallback, meaning that it will be used for all other localizations.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php if (is_front_page() || is_home()) { $curLang = substr(get_bloginfo( 'language' ), 0, 2); switch ($curLang) { case "it": // italian slideshow for italian users echo do_shortcode("[metaslider id=896]"); break; case "de": // german slideshow for german users echo do_shortcode("[metaslider id=897]"); break; case "fr": // french slideshow for french users echo do_shortcode("[metaslider id=898]"); break; case "en": default: // fallback to english slideshow for any other language echo do_shortcode("[metaslider id=894]"); break; } } ?> |
That's basically it.
Happy coding!






perfect! thank you!