Indice dei contenuti
Quick links: Project Page - GitHub - Pod
Presto o tardi, sviluppando con XCode per iOS, ci si scontra con la necessità di avere a disposizione un controllo che renda l'utente in grado di selezionare una singola opzione da un elenco a scomparsa. Si tratta di un elemento comune a tutte le UI principali, il cui nome è di solito DropDownList, ComboBox o qualcosa di simile e rispecchia l'aspetto, le funzionalità e le caratteristiche tipiche dell'elemento <select> in HTML.
Ad oggi iOS non è provvisto di un elemento di questo tipo: la cosa più simile ad esso è il controllo UIPickerView, che però ha caratteristiche estetiche e funzionali tali da non renderlo sempre utilizzabile nel modo che vogliamo. Tanto per cominciare è molto ingombrante, particolarità che lo rende inadatto a molte schermate di impostazioni dove lo spazio a disposizione è solitamente poco; inoltre, a differenza della sua controparte HTML, il suo aspetto è molto diverso dalle caselle di testo, sbilanciando così l'equilibrio dell'interfaccia utente e costringendo lo sviluppatore a soluzioni non sempre ottimali.

Al contrario, spesso abbiamo bisogno di un controllo leggero e poco invasivo, in grado di fornire all'utente le informazioni necessarie a interagire per scegliere una opzione senza dover sacrificare una porzione considerevole dello schermo.
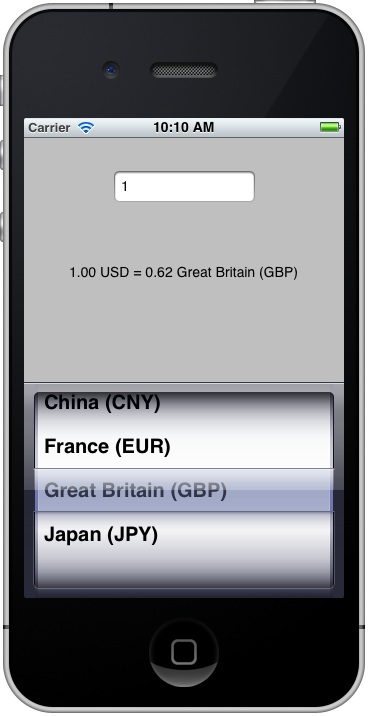
Con questo obiettivo in mente ho realizzato DownPicker, un controllo per XCode scritto in Objective-C che emula le caratteristiche estetiche e funzionali di una qualsiasi DropDownList/ComboBox utilizzando nel contempo l'interfaccia nativa di iOS: prevede infatti una UITextField che ha il compito di comunicare all'utente la necessità di effettuare un TAP (e, dopo la selezione, mostrare il risultato selezionato) e un controllo di tipo UIPickerView per gestire la selezione.
Custom Control o Control Wrapper
DownPicker può essere utilizzato in due modi: come un custom control completo (cfr. classe UIDownPicker) oppure come un control wrapper per utilizzare a tale scopo qualsiasi UITextField già esistente. I vantaggi di questo secondo utilizzo sono molteplici: in tal modo lo sviluppatore avrà infatti la possibilità di personalizzare la posizione, l'aspetto e le dimensioni del controllo UITextField secondo le modalità a lui più congeniali, tramite codice oppure sfruttando tutte le possibilità della Storyboard.
Come si presenta
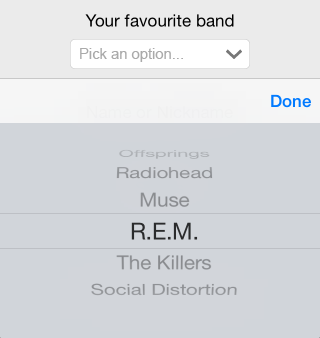
A prescindere da come viene utilizzato - custom control o control wrapper - il controllo sarà visualizzato nel seguente modo:
Le classi di cui si compone sono molto leggere e semplici da utilizzare: è sufficiente fornire un NSMutableArray di dati.
Installazione
A partire da agosto 2015 è possibile installare DownPicker tramite CocoaPods seguendo le istruzioni descritte in questo articolo.
Se preferite installare il componente in modo tradizionale, prelevate l'ultima versione da questo link, quindi scompattate e copiate il contenuto all'interno del vostro progetto XCode. Potete farlo effettuando un drag-drop direttamente dentro XCode, avendo cura cura di attivare le opzioni copy items if needed e create groups.
Come Custom Control
Create una istanza della classe UIDownPicker e aggiungetela alla vostra View così come qualsiasi altro controllo:
|
1 2 3 4 |
@interface YourViewController () { UIDownPicker *_dp; } @end |
|
1 2 3 4 5 6 |
- (void)viewDidLoad { [super viewDidLoad]; _dp = [[UIDownPicker] initWithData:yourMutableArray]; [self.view addSubview:_dp]; } |
Potrete quindi utilizzare la proprietà pubblica DownPicker per impostare le opzioni del caso.
Come Control Wrapper (consigliato)
Aggiungete (o scegliete) il controllo di tipo UITextField al quale volete associare un DownPicker nel vostro progetto XCode. Potete utilizzare una Storyboard o creare una istanza tramite codice; potete anche impostare constraints, coordinate X/Y, font, colori e qualsiasi altra cosa. Quando avrete finito, aprite il file .h del vostro ViewController e create la proprietà che ospiterà il vostro DownPicker Wrapper:
|
1 |
#import "DownPicker.h"; |
|
1 |
@property (strong, nonatomic) DownPicker *downPicker; |
Quindi aprite il file .m e aggiungete queste righe di codice al metodo viewDidAppear del ViewController:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// create the array of data NSMutableArray* bandArray = [[NSMutableArray alloc] init]; // add some sample data [fruitsArray addObject:@"Offsprings"]; [fruitsArray addObject:@"Radiohead"]; [fruitsArray addObject:@"Muse"]; [fruitsArray addObject:@"R.E.M."]; [fruitsArray addObject:@"The Killers"]; [fruitsArray addObject:@"Social Distortion"]; // bind yourTextField to DownPicker self.downPicker = [[DownPicker alloc] initWithTextField:self.yourTextField withData:bandArray]; |
Download, Documentazione e Supporto
- Project page su GitHub (doc, esempi, demo, api, etc.)
- Main repository su GitHub (ultime build, fork, etc.)
- Pod page su CocoaPods
- Project page su CocoaControls
- Developer page qui su Ryadel.com
- Presentazione e guida all'uso qui su Ryadel.com
- Donation & support page
Se vi interessa supportare lo sviluppo del progetto DownPicker potete fare una piccola donazione tramite PayPal o condividere questa pagina sulle vostre pagine social utilizzando i pulsanti in fondo a questo articolo.
Felice sviluppo!





5 Comments on “DownPicker: una DropDownList / ComboBox per iOS e XCode scritta in Objective-C”