Indice dei Contenuti
Non c'è utilizzatore di WordPress che non si scontri prima o poi con la necessità di suddividere un articolo in due o più pagine. Le ragioni possono essere molteplici, dalle più nobili (maggiore leggibilità nel caso di un post molto lungo) alle più strumentali (capitalizzazione del numero di click a fronte del classico articolo in stile "le 10 immagini più incredibili del web").
Funzionalità nativa: Nextpage
Forse non tutti sanno che la piattaforma WordPress offre già la funzionalità di "suddividere" gli articoli in più pagine in modo assolutamente nativo, a patto ovviamente di avere un tema che implementi correttamente i tag necessari e - di conseguenza - la relativa paginazione. Il tag da utilizzare è il seguente:
|
1 |
<!--nextpage--> |
Nel caso in cui vogliate anche definire un titolo per la pagina, potete farlo nel seguente modo:
|
1 |
<!--nextpage--><!--pagetitle:Your Page Title--> |
Giusto per essere certi di aver capito, facciamo un esempio completo del testo di un articolo suddiviso in tre pagine:
Questa è la prima pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 1.<!--nextpage--><!--pagetitle:Pagina 2-->
Questa è la seconda pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 2.<!--nextpage--><!--pagetitle:Pagina 3-->
Questa è la terza pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 3.
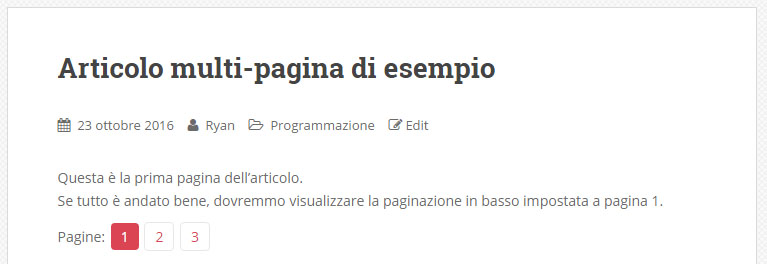
Tutto quello che dobbiamo fare per controllare se il nostro tema supporta la paginazione degli articoli oppure no è copiare questo testo all'interno di un articolo, salvarlo come bozza e poi osservare l'anteprima. Se tutto va bene, dovremmo visualizzare una cosa del genere:
Nella screenshot si vede chiaramente come la presenza dei vari tag <!--nextpage--> abbia fatto comparire un vero e proprio pannello di paginazione, semplice ma certamente efficace: i nostri lettori potranno utilizzarlo per navigare all'interno dell'articolo, leggendo le pagine nell'ordine che preferiscono: ogni click effettuato sul pannello si tradurrà ovviamente in un page-count in più per il nostro blog.
Problematiche comuni
Segue un breve elenco delle problematiche che si verificano più di frequente a seguito dell'implementazione della paginazione utilizzando la funzionalità nativa di WordPress.
Pannello di Paginazione non presente
Se il pannello di navigazione non è presente, significa con tutta probabilità che siamo di fronte a uno dei seguenti problemi:
- Abbiamo inserito male i tag <!--nextpage--> all'interno del testo dell'articolo: è opportuno controllare che siano presenti nel testo effettivo della pagina, non nella versione WYSIWYG (What You See Is What You Get) dell'editor visuale di WordPress.
- Il nostro tema non supporta la paginazione.
Il primo caso è di semplice risoluzione: è sufficiente impostare l'editor di WordPress in modalità "Testo" e non in modalità "Visuale", nel seguente modo:
Nel caso in cui il problema fosse dovuto al fatto che il tema scelto per il nostro WordPress non supporta questa funzionalità, saremo costretti a... cambiare tema? Fortunatamente non sarà necessario niente di così drastico, è infatti possibile implementare manualmente questa funzionalità effettuando una piccola modifica al file functions.php. Per modificarlo, è necessario accedere all'interfaccia di amministrazione di WordPress e scegliere Aspetto > Editor.
Una volta lì, occorrerà selezionare il proprio tema (o sotto-tema), quindi selezionare il file functions.php e aggiungere il seguente codice in fondo a quello eventualmente già presente:
|
1 2 3 4 5 6 7 8 9 10 |
add_filter( 'the_content', function( $content ) { return $content.wp_link_pages(array( 'before' => '<div class="page-links">Pages: ', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '%', 'echo' => 0 )); }, -1); |
Per una spiegazione dettagliata dei vari parametri, consigliamo di consultare la documentazione ufficiale sul codex di WordPress relativa al metodo wp_link_pages, che è per l'appunto il comando che serve per generare il codice HTML relativo al menu di paginazione, che - inserito all'interno di un filtro apposito, realizzato con l'apposito metodo add_filter - sarà inserito subito dopo il corpo di ciascuna pagina dell'articolo contenente uno o più tag <!--nextpage-->. Inutile dire che, nel caso in cui volessimo un risultato esteticamente valido, dovremo anche inserire degli stili CSS appositi per dare un aspetto decente alla classe div.page-links e agli elementi che essa andrà a contenere.
Fate attenzione al -1 presente nell'ultima riga del codice: tra poco avremo modo di capire a cosa serve.
Pannello di Paginazione troppo in basso
La paginazione non è l'unica cosa che compare o può comparire subito dopo il testo di un articolo: se abiamo installato plug-in di social sharing, voti, commenti o articoli similari, questi ultimi potrebbero essere visualizzati prima del pannello di paginazione, provocando un effetto decisamente poco user-friendly - oltre che brutto da vedere - come nell'esempio seguente:
Il problema presente in questa screenshot è evidente: il pannello di paginazione è posto sotto a una serie di contenuti prodotti da altri plug-in: la lontananza rispetto al corpo del messaggio è tale da renderlo ben poco fruibile per il lettore medio, il quale difficilmente ne comprenderà il funzionamento e quindi tenderà a non utilizzarlo.
Per risolvere il problema è necessario intervenire manualmente sul tema, rimuovere l'implementazione predefinita del metodo wp_link_pages e sostituirla con quella manuale illustrata da noi poche righe più in alto. L'implementazione da eliminare si trova nella maggior parte dei casi all'interno del file content_single.php - anch'esso modificabile tramite il pannello di amministrazione Aspetto > Editor.
A questo punto verrebbe da chiedersi le ragioni di questo cambiamento: come mai dobbiamo rimuovere l'implementazione predefinita e sostituirla con la nostra? Il motivo è piuttosto semplice: ricordate quel -1 che abbiamo sottolineato poco più in alto? Quel valore si riferisce alla priorità da dare al filtro rispetto a tutti gli altri filtri similari che vengono eseguiti al termine del rendering del testo dell'articolo: più basso è, maggiore priorità avrà il filtro. Con un valore di -1, possiamo avere la ragionevole certezza che quel filtro sarà eseguito prima di tutti gli altri (articoli correlati, social sharing, rating panel et. al.), ottenendo quindi l'ordinamento che vogliamo.
Inutile dire che, nel caso in cui avessimo fatto ricorso all'implementazione manuale del suddetto metodo per mancanza di implementazione da parte del tema, non avremmo bisogno di fare nulla, in quanto il -1 è già presente nel nostro codice (vedi sopra): questo significa che il problema non dovrebbe verificarsi.
Multipage Plugin
La funzionalità <!--nextpage--> offerta nativamente da WordPress è molto comoda, ma presenta alcune limitazioni difficili da superare senza modificare pesantemente il codice sorgente di WordPress (o del tema):
- Non è possibile visualizzare i titoli delle varie pagine nel pannello di navigazione.
- Non è possibile visualizzare il pannello di navigazione in un punto diverso da quello predefinito, ovvero immediatamente sotto l'articolo, a meno di non creare altri filtri (o un filtro diverso).
Per sopperire a queste limitazioni è possibile installare il Multipage Plugin (noto anche come sgr-nextpage-titles), che come dice il nome è un plugin WordPress dedicato a gestire gli articoli che si sviluppano su più pagine. La prima differenza rispetto alla funzionalità nativa è il tag da utilizare, andremo infatti a inserire [nextpage] in luogo di <!--nextpage-->: cambia anche la sintassi, ad esempio nel caso in cui volessimo inserire un titolo sarà sufficiente includerlo come attributo nel seguente modo:
[nextpage title="My Title"]
Con un evidente incremento in termini di leggibilità per qualsiasi editore/revisore.
Inutile dire che il Multipage Plugin può essere personalizzato in misura molto maggiore rispetto alla funzionalità nextpage nativa: sarà possibile scegliere se visualizzare i commenti soltanto sulla prima pagina, mostrare il link "Pagina successiva", mostrare i titoli delle varie pagine direttamente nel pannello di navigazione, e così via.
Questo è il testo dell'articolo di prima, adattato per la sintassi del Multipage Plugin:
Questa è la prima pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 1.[nextpage title="Pagina 2"]
Questa è la seconda pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 2.[nextpage title="Pagina 3"]
Questa è la terza pagina dell'articolo.
Se tutto è andato bene, dovremmo visualizzare la paginazione in basso impostata a pagina 3.
Il risultato è mostrato dallo screenshot seguente:
Niente male, vero?
Problematiche comuni
Il Multipage Plugin non è esente a sua volta da alcune problematiche, fortunatamente risolvibili in modo molto più semplice rispetto alla funzionalità nextpage nativa grazie al pratico pannello di configurazione di cui dispone.
Compresenza della paginazione predefinita
Per impostazione predefinita, il Multipage Plugin soppianta il pannello di navigazione predefinito di WordPress. Nel caso in cui si voglia preservarlo, è sufficiente recarsi nelle impostazioni del plugin (Settings > Multipage, voce Standard Pagination) e abilitare la checkbox "Unhide the default WordPress pagination". In questo modo si otterrà un effetto analogo a quello presente nell'ultima screenshot riportata, dove sono visualizzati entrambi i pannelli di paginazione.
Pannello di Paginazione troppo in basso
Anche in questo caso potrebbe essere necessario lavorare sulla priorità per fare in modo che il pannello di paginazione venga posto al di sopra del contenuto di altri plugin: la priorità può essere impostata tramite le impostazioni del plugin (Settings > Multipage, pannello Avanzate/Advanced): il valore predefinito è Normal, sarà sufficiente portarlo a Highest per ottenere l'effetto desiderato:
Per il momento è tutto: felice paginazione!