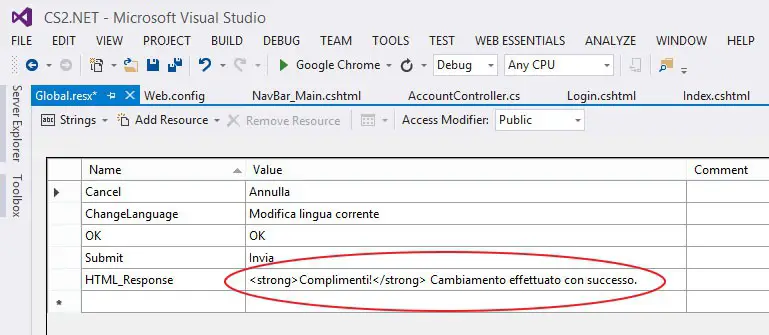
Abbiamo già avuto modo di parlare in passato dei Resource File di ASP.NET, strumenti fondamentali per implementare un accesso centralizzato a contenuti testuali e multimediali della nostra applicazione, soprattutto in ottica di sviluppo multilanguage (come spiegato in questo articolo). Capita spesso, sviluppando applicazioni per il web, di avere la necessità di inserire contenuto HTML all'interno del testo contenuto in una o più chiavi di risorsa, come nell'esempio mostrato nella seguente screenshot:
Se ci limitassimo a inserire la chiave di risorsa HTML_Response all'interno di una pagina di qualsivoglia tipo - aspx, ascx, cshtml et. al. - otterremo esattamente la stringa mostrata nell'immagine, con tanto di elementi HTML visibili a schermo: questo perché l'engine di pubblicazione di ASP.NET, per ragioni di sicurezza, effettua automaticamente l'escape HTML dei caratteri speciali.
Fortunatamente è possibile fare in modo che questa conversione non abbia luogo: come spesso accade, il metodo varia a seconda del view engine utilizzato.
Razor
Se utilizzate Razor, cosa che personalmente vi auguro, tutto ciò che dovete fare è includere il riferimento alla risorsa all'interno del metodo @Html.Raw, come nell'esempio seguente:
|
1 2 3 4 5 |
This will work: <span>@Html.Raw(MyNamespace.Resources.Main.HTMLText)</span> This will also work: <span>@Html.Raw(String.Format(MyNamespace.Resources.Main.HTMLFormatText, "yay!"))</span> |
Notare come, nel secondo esempio, è l'intero risultato finale della formattazione - e non la resource string - a dover essere incluso all'interno del blocco @Html.Raw.
ASP.NET
Nel caso di ASP.NET è possibile procedere in due modi, entrambi efficaci.
Con Response.Write
|
1 2 3 4 5 |
This will work: <%$ Resources:MyNamespace.Resources.Main.HTMLText %> This will also work: <%= String.Format(global::Resources.Main.HTMLFormatText, "yay!") %> |
Con il controllo <asp:Literal>
|
1 2 3 4 5 |
This will work: <asp:Literal id="lt1" runat="server" Text="<%$ Resources:Main.HTMLText %>" /> This will NOT work: <asp:Literal id="lt1" runat="server" Text="<%= String.Format(global::Resources.Main.HTMLFormatText, "yay!") %>" /> |
Sfortunatamente, il secondo metodo non funzionerà: per ottenere quel risultato sarà necessario intervenire programmaticamente nel code-behind nel seguente modo:
|
1 2 3 4 |
protected void Page_Load(object sender, EventArgs e) { lt1.Text = String.Format(global::Resources.Main.HTMLFormatText, "yay!"); } |
Per il momento è tutto: felice sviluppo!